JavaScriptのサンプルを実際に動かして基礎を学ぼう!
前の記事ではJavaScriptについていろいろと話しましたが、話だけではわからないことも多いだろう。ここからは、JavaScriptの基本となる導入から簡単な使い方までを詳しく見ていこう。
実際にJavaScriptを動かしてみて、アウトプットすることで体感的に覚えることができるので、自分のペースでやってみよう。
記事の目次
- JavaScriptの書き方
- 1-1.HTML内に直接記述する方法
- 1-2.外部ファイルを読み込む方法
- JavaScriptで「Hello World」を書いてみよう
- 2-1.ポップアップで表示する方法
- 2-2.開発者ツールで表示する方法
- JavaScriptからDOMを操作してみよう
- まとめ
JavaScriptの書き方
JavaScriptを利用するには、一般的にHTML内からJavaScriptファイルを読み込む必要がある。
ファイルを読み込む方法は2種類だ。
HTML内に直接記述する方法
1つ目は、「scriptタグ」内にJavaScriptを直接記述する方法だ。
htmlテンプレートコード
<body>
<script>
//この中にJavaScriptプログラムを記述する
</script>
</body>
簡単なJavaScriptを書くのであれば、この方法がお手軽に始められるのでオススメだ。
外部ファイルを読み込む方法
2つ目は、外部ファイルとして読み込む方法だ。
この方法は、HTMLファイルとは別にJavaScriptプログラムだけを記述したファイルを用意するという意味になる。
例えば、「app.js」というファイル名で保存されたJavaScriptプログラムがあるとしよう。この場合、次のような記述でファイルを読み込む。
htmlテンプレートコード
<body>
<script src="ファイルのパス/app.js"></script>
</body>
scriptタグのsrc属性を利用して、app.jsのファイルパス(保存場所)を記述すればOKだ。この方法だと、JavaScriptだけを記述したファイルを編集できるようになるので、管理がしやすくファイルを分割することも簡単なのである。
JavaScriptで「Hello World」を書いてみよう
それでは、実際に簡単なJavaScriptプログラムの記述に挑戦してみよう。
プログラミング言語を学ぶ際にはお馴染みの、「Hello World」という文字列を出力してみよう。
簡単な方法として2種類の方法を紹介しよう。
ポップアップで表示する方法
標準で用意されている「alert()」メソッドを使って次のように記述する。
JavaScriptテンプレートコード
alert('Hello World');
そして、HTMLファイルをブラウザで開くとポップアップ表示で「Hello World」という文字列が表示される。
しかし、この方法だと毎回ポップアップが表示されるので少し面倒だ。
開発者ツールで表示する方法
そこで、JavaScriptの場合によく使われるのが「console.log()」メソッドだ。次のような記述を行ってみよう。
JavaScriptテンプレートコード
console.log('Hello World');
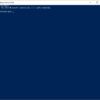
そして、各種ブラウザに搭載されている「開発者ツール」を起動してみよう。例えば、Chromeブラウザであれば「Ctrl + Shift + I」というショートカットキーで以下のように起動しよう。

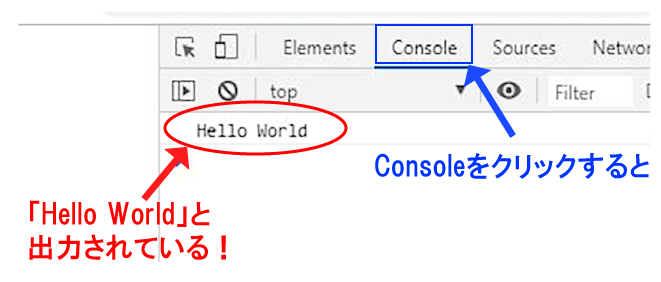
すると、「Hello World」という文字列が出力されているのが分かるだろう。
この方法だと文字列や変数・オブジェクトの中身などを自由に表示できるので大変便利なのである。
JavaScriptからDOMを操作してみよう
みなさんは「DOM(document Object Model)」という言葉をご存知だろうか。
簡単に説明すると、JavaScriptからHTMLの各要素を操作するための仕組みと考えると分かりやすいだろう。
「DOM」という仕組みを利用することで、以下の操作が可能になる。
- webサイトに記述された内容を取得する
- Webサイトに記述された内容を書き換える
- Webサイトに記述する内容を追加する
- Webサイトを操作した場合にイベントを発生させる
つまり、JavaScriptを使って動きのあるWebサイトを開発できるというわけなのだ。
では試しに、次のようなJavaScriptを記述してみよう。
JavaScriptテンプレートコード
console.log( document.body );
先ほどは「Hello World」という文字列を出力したが、今度は「document.body」という記述に変えていく。
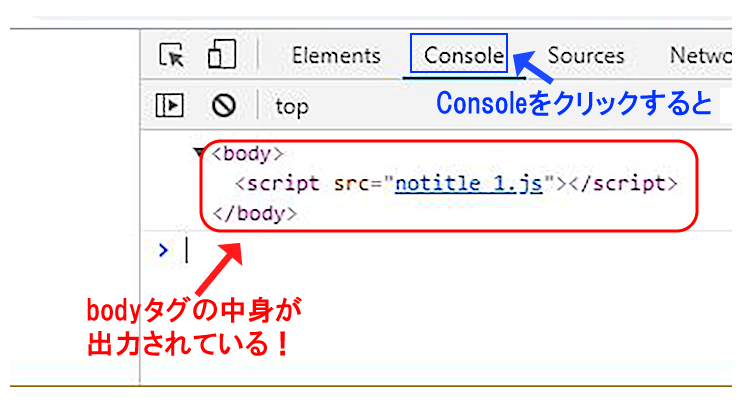
これで開発者ツールからログを確認すると、以下のような表示になっている。

HTML内のbodyタグの中身が出力されていることに気がついただろうか?
「document.body」という記述をしたが、実はHTMLファイルのbodyタグの中身を出力するという意味だったわけなのだ。
つまり、これはJavaScriptからHTMLにアクセスできることを意味しており、これこそがDOMを使ったアクセスというわけである。
まとめ
JavaScriptの特徴や使い道などについて解説した。今後も様々な分野で活躍する言語ということが理解できただろうか。
JavaScript言語の特徴を抑えた上で、楽しいプログラミングライフを送っていただければ幸いだ。