【初心者用】よくわかるHTML入門・前編
これからhtmlを学ぶ初心者入門者のあなたのために「最初に読むならコレ!」というhtml入門記事を作成した。
htmlとはなにか?という基本と使い方を丁寧に解説している。
さらに画面上で実際にコードを書いて練習ができるので、htmlの初歩を簡単にマスターできるはずだ。
初心者の方でもつまずかないようイラストを使って、わかりやすく丁寧に解説していくので、安心して読み進めてほしい。
記事の目次
htmlとは?
htmlとはwebサイトを作成するときに必ず書く必要があるコンピューター言語である。
| 読み方 | html(エイチティーエムエル) |
|---|---|
| 正式名称 | HyperText Markup Language(ハイパーテキストマークアップランゲージ) |
webサイトを作るときwebブラウザに対して「ここは見出しを表示したい」「ここは画像を表示したい」と直接指示をすることはでない。
そのためhtmlというルールに基づいた言語を使用し、ブラウザに対して指示を出す必要がある。htmlとは、いわばコンピューターと私たちをつなぐ共通言語のようなものである。
それではhtmlがどういった働きをしているのか見てみよう。
htmlのはたらき

この画像を見るとわかるように
- h2と書けば見出し
- imgと書けば画像
- pと書けば段落(文章)
とブラウザ側で表示されている。このように「土のタグを使えばどのように表示される」とあらかじめルールが決まっており、それを適切に伝えることでwebブラウザがコードを変換して表示してくれるという仕組みになっている。
このhtmlを何行も書いていくことによってwebサイトは成り立っており、htmlを何行も書いてwebサイトの骨組みを作っていくことを「文章構造を定義する」と表現する。
htmlはプログラミング言語ではない
htmlはプログラミング言語ではなくマークアップ言語に分類される。
- プログラミング言語:コンピューターに計算などの処理を命令する言語
- マークアップ言語:webサイトを作るときに文書構造を定義する言語
難易度的にはプログラミング言語>マークアップ言語で、htmlのほうが簡単に覚えることができる。
htmlだけ覚えればwebサイトをつくれる?
残念ながらhtmlを覚えただけではwebサイトを作ることができない。なぜならhtmlでは見た目を変更する指示を出すことができないからだ。
webサイトの見た目を変更するにはcssという言語を使用する必要があるので、cssを使わない場合とcssを利用した場合を比較して、それぞれの役割の違いを確認していこう。


htmlだけだと各要素はデフォルトで左寄せとなり、フォントの大きさや色なども指定できない。しかし、cssを使用することで
- テキストの配置位置(左寄せ・中央寄せ・左寄せ)
- フォントの大きさや色
- 丸いボタンの色
- 背景の色
など見た目に関する様々な処理を命令することができる。
htmlとcssの違い
- html:その部分をどのように表示するか定義(文書構造の作成)するための言語
- css:レイアウト、大きさ、色など見た目を整えるための言語
学習する順番はhtml→cssだ。htmlもcssも難しいものではないので、ルールさえ覚えてしまえば簡単にマスターすることができるだろう。焦らずまずはhtmlから覚えていこう。
続いてhtmlを練習するために必要なものを紹介しよう。
htmlを記述するために必要なもの

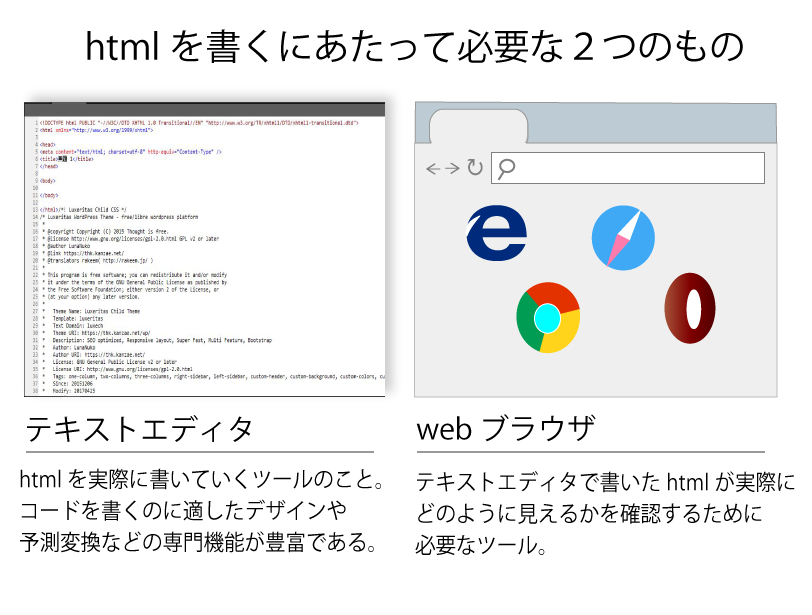
本来htmlでwebサイトを作成するときには
- テキストエディタ-htmlを書くところ
- webブラウザ-書いたhtmlを表示するもの
この2つが必要となる。
それぞれの役割と機能を解説するので、このステップで両方用意しよう。
テキストエディタとは
テキストエディタとはhtmlやcss、プログラミング言語を記述する際に利用する専門のノートのようなものだ。
テキストエディタのいいところ
- よく使うタグを自動補完
- コードを見やすいように色分け
など、テキストエディタにはhtmlやcssを書いていくうえで便利な機能がたくさんある。
世の中には何種類ものテキストエディタがあり、それぞれ対応OS(windows/mac os/linux)やデザインや機能が異なる。
最初は人気のテキストエディタである「Sublime Text」か「Atom」のどちらかを使っておけば間違いないだろう。
この2つはオープンソース(無料のソフト)とは思えないほどデザインや機能面で優れており、利用者が多いため導入や使い方でつまづくことがない。
これらのテキストエディタをつかってみて、慣れてきたら自分好みのテキストエディタを探してみるとよいだろう。
webブラウザとは
webブラウザとは普段皆さんがwebサイトを見るときに利用しているものだ。
- Google chrome(グーグルクローム)
- Internet Explorer(インターネットエクスプローラー)
- Safari(サファリ)
- Opera(オペラ)
などが有名だ。webブラウザにはwebサイトを検索するという機能だけでなく、htmlなどのソースを読み取って表示するという機能がある。
プロのwebサイト制作現場では、こうしたwebブラウザでhtmlの記述が実際にどう反映されるかをチェックしながら作業を進めていくというのが基本となる。
htmlをwebブラウザで表示する流れ
htmlを表示するために必要なものが用意できたら、実際にテキストエディタでかいたhtmlをwebブラウザ表示する方法を見ていこう。

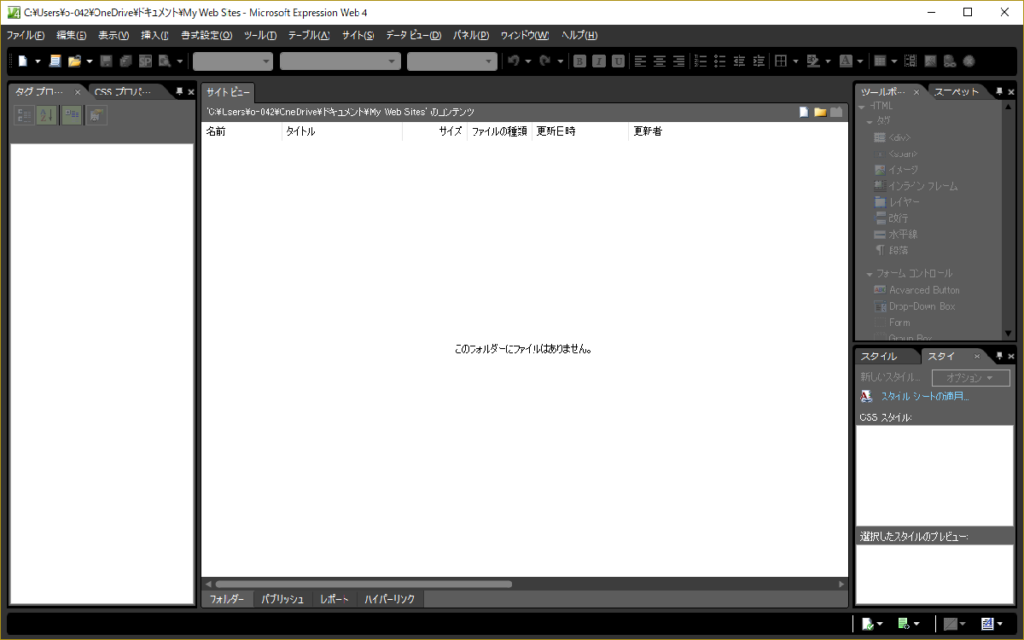
まずはダウンロードしたテキストエディタを開こう
インストールした場所がわからない
- windous:「設定」→ 検索窓にインストールしたエディタの名前を入力
- mac:「アプリケーションフォルダー」→ 「『インストールしたエディタの名前』.app」
htmlテンプレートコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サイトのタイトル</title>
<meta name="description" content="サイトの説明文">
</head>
<body>
<h1>大見出し1</h1>
<p>文章文章文章文章</<p>
</body>
</html>
次に、開いたテキストエディタに以下の定型文をコピーして貼り付けよう。
コピペのショートカット
コピー
Windows:Ctrl+c
Mac:Command+c
貼り付け
Windows:Ctrl+v
Mac:Command+v
この定型文はhtmlを書くときに必ず書く必要のある呪文のようなものだ。
この文章の一つ一つがどういった意味を持つのかは後ほど解説する。

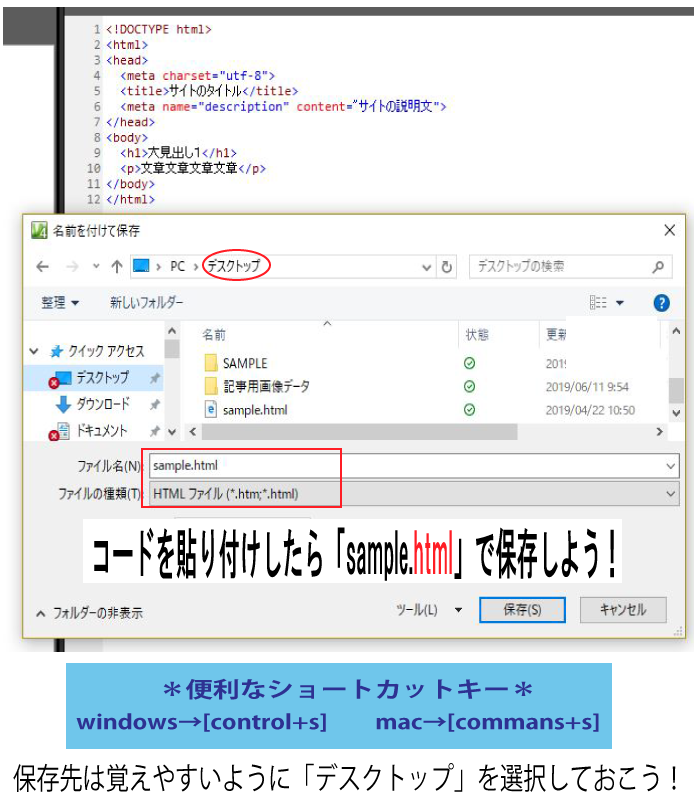
htmlの定型文を貼り付けたらファイルを保存する。
この時「ファイル名.html」と拡張子(.jpgとか.mp3とかのこと)が「html」になっているか確認しよう。
拡張子がhtmlとなっていることでwebページとしてブラウザで表示することができる。
保存先は覚えやすいように「デスクトップ」を選んでおくといいだろう。

保存ができたら、webブラウザを立ち上げよう。
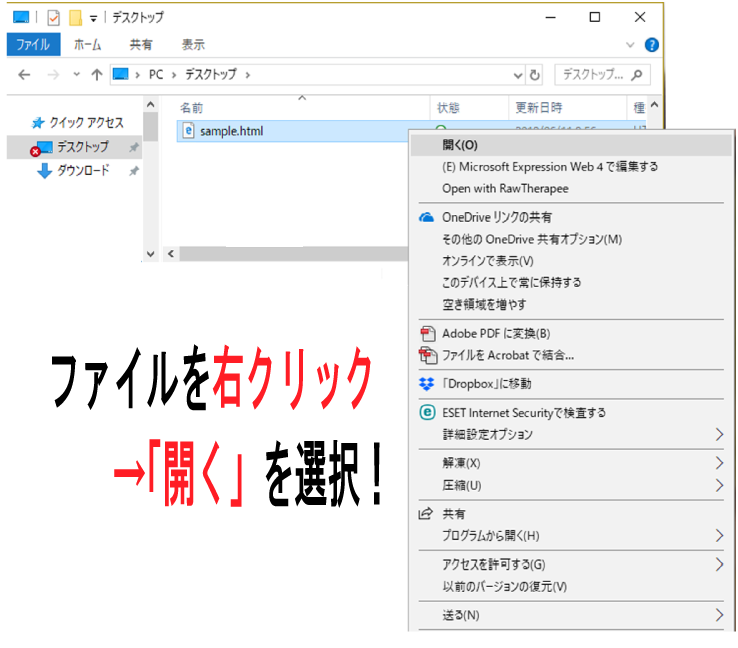
ファイルを右クリック→「開く」をクリック!
任意のブラウザを用いて、htmlファイルをドラッグ&ドロップでwebブラウザの上に落とす方法でも構わない。

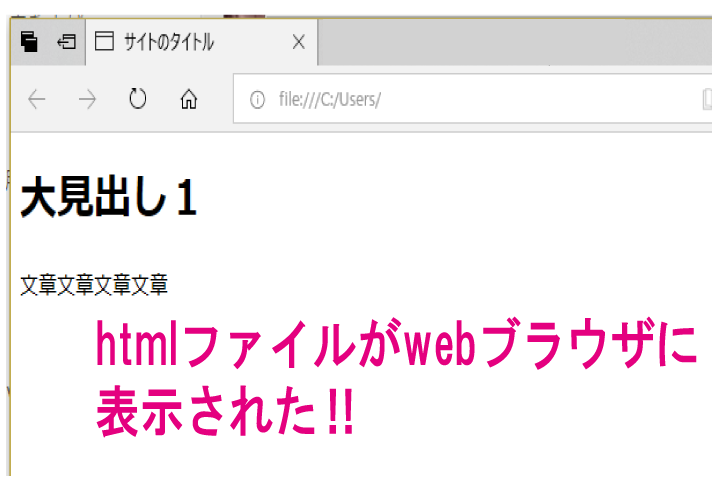
すると起動画面から表示が変わり、htmlファイルの内容がブラウザに表示されるだろう。
htmlの定型文の解説
それでは先ほど張り付けた定型文について詳しく解説していく。
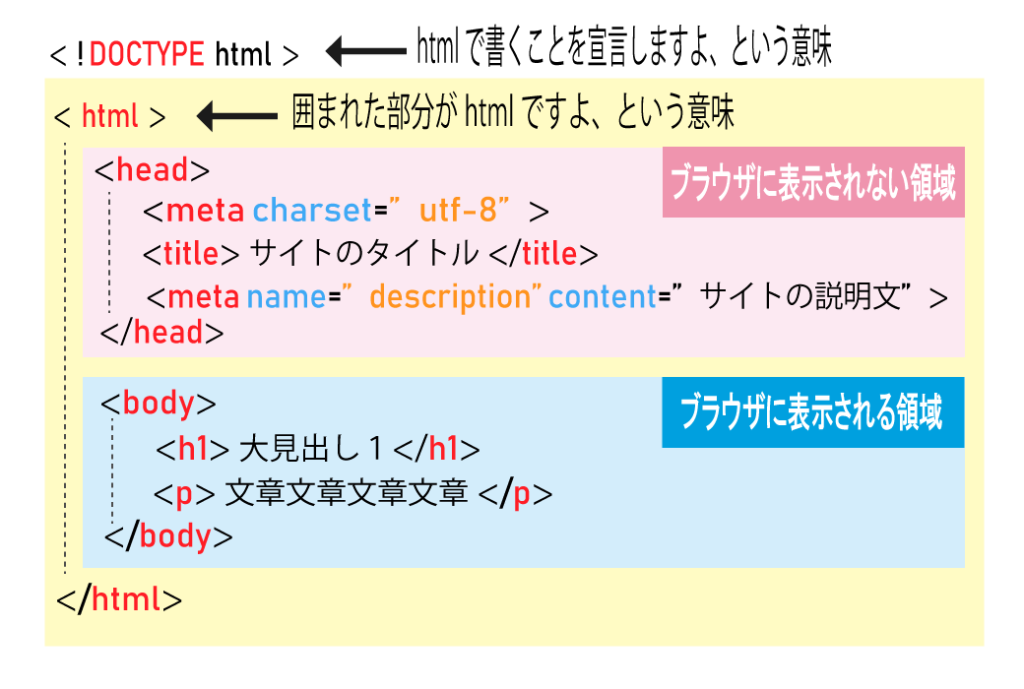
まずは定型文に書かれていたそれぞれのコードについて、ざっくりとまとめたイラストを見てみよう。

画像を確認したところで、それぞれのコードの意味について解説していく。
!DOCTYPE html
<DOCTYPE html>(読み:ドックタイプ エイチティーエムエル)
テキストエディタの最初の行に必ず書く一文だ。これを書くことによって「いまからhtmlで書いていくよ」という宣言をする必要がある。
htmlタグ
<DOCTYPE html>の下に書く。この<html>~~<html>でコード全体がhtmlで書かれているという意味になる。ドックタイプでもhtmlであることを宣言しているが、こちらも必ず書く。
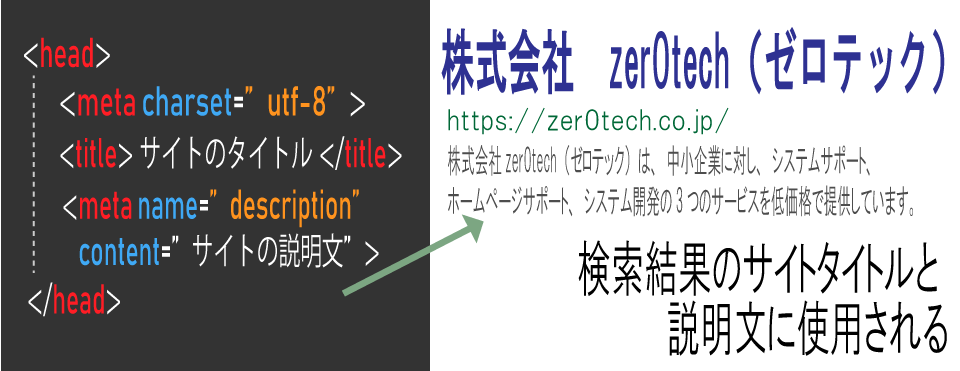
headタグ
<head>~~</head>(読み:ヘッド)
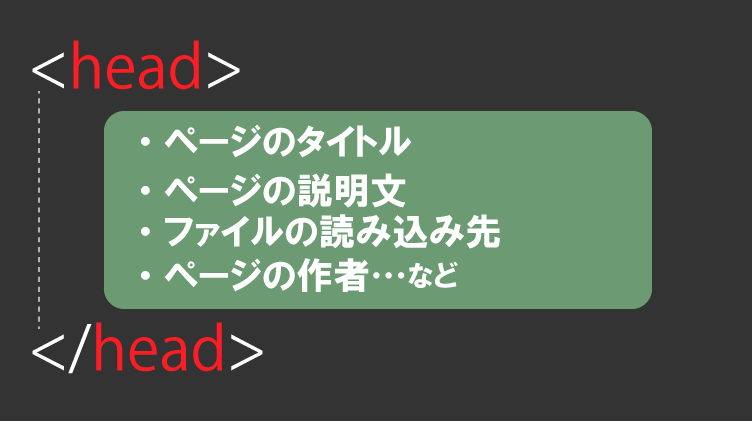
イラストの「ブラウザに表示されない領域」の部分だ。このタグの中に書いたものは、ブラウザには表示されない。ここにはGoogleやYahooといった検索エンジンに対して伝えたいサイトの様々な情報を記述する。

たとえばheadの中身には
・サイトのタイトル
・説明文
・サイトのオーナーの名前
・そのページを読み込んでいるファイルパス
など、ページの様々な情報を書く。

head内に書いたコードはwebブラウザには表示されないが、Gooleなどの検索結果の「タイトル」「説明文」に使用されたり、ページのタブの名前に使用されたりする。
head内のその他のコード解説
- <meta charset="utf-8″>:そのサイトの文字コード(深く考えずコピペでOK)
- <title>~~</title>:そのwebサイトのタイトル
- <meta name="destcription" content="サイトの説明文">:そのwebサイトの説明文
head内に書くコードについては以下の記事で詳しく説明していく。
HTMLのheadBodyタグ
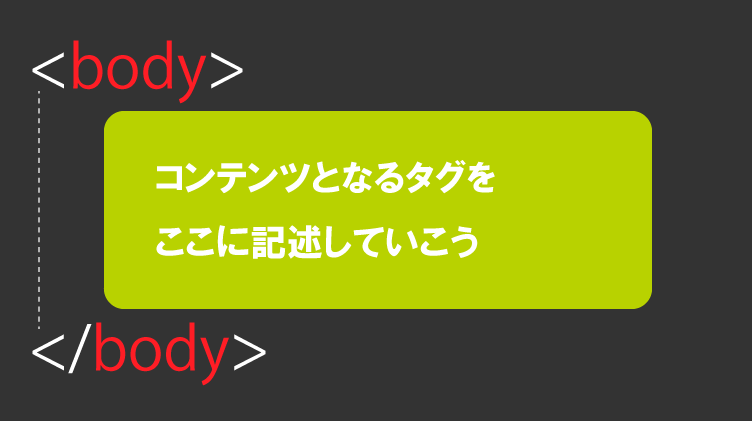
<body>~~<body>(読み:ボディ)
イラストの「ブラウザに表示される領域」の部分です。bodyの中に書いたものがブラウザに表示される。

サイト制作をするときは、基本的にこの<body>~~<//body>の中にhtmlをどんどん書いていくことになる。
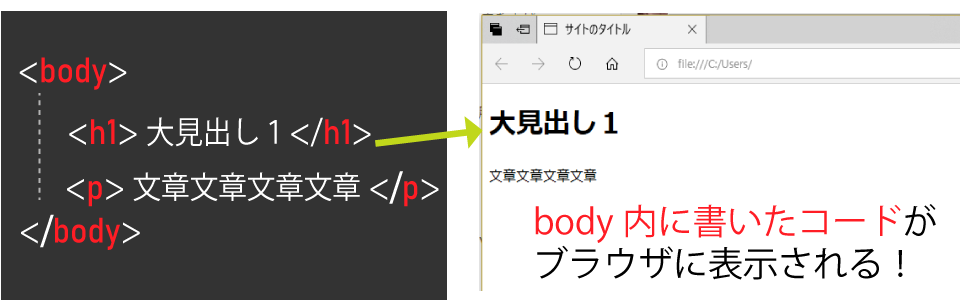
例えば以下の画像ではbodyの中に書かれたh1とpが表示されていることがわかるだろう。

一度htmlの基礎をおさらい
htmlについての堅苦しい説明はここまで。次は書き方とhtmlの基本的なタグを書いていく。というわけで、ボリュームのあった説明の要点をおさらいして頭を整理しておこう。
htmlとは?/cssとの違い
- htmlとは文書構造を定義するコンピューター言語
- htmlは見た目を調整できないのでcssで見た目を整える必要がある
htmlを書くために必要な2つのもの
- テキストエデイタ:htmlを書くために必要。コーディングの専門機能が豊富
- webブラウザ:htmlで書いたファイルをwebページとして表示するために必要
htmlの定型文と構造まとめ
- htmlを書くには必ず書かなければならないコード(定型文)がある
- <!DOCTYPE html>はhtmlをかくときに必ず1行目に書く宣言文
- <html>~~<html>で囲まれている部分はhtmlであることを伝えるため
- <head>~</head>で囲まれている部分はブラウザで表示されないサイトの詳細情報
- <body>~</body>で囲まれている部分はブラウザで表示されるコンテンツ








