これは赤色
これは赤色
これは青色!
htmlとcssでよく目にする「div class」や「div id」って参考書や記事を読んでも、なんとなくわかったような気になるだけで、実用レベルまでは理解できないだろう。
それをふまえ、divのclassとidの違いと実践的な使い方を現場のプロの目線で解説していく。イラストや実例を使い、初心者の方でも最後までついてこれる内容になっているので安心してほしい。
記事の目次
idとclassについて学ぶ前に
idとclassについて学習するにはhtmlとcssの基本を理解している必要がある。なぜなら、idとclassはほとんどcssのためにあるといっても過言ではないからだ。cssの学習がまだという方は以下の記事を先に学習してみよう。
idとclassの特徴と違いを理解する前に、そもそもidとclassがhtmlとcssでどんな役割を持っているかを学習していこう。
idとclassは「特定の要素にだけcssを適用したい時」に使用する。では、どういったときにidとclassと使う必要があるのか見てみよう。

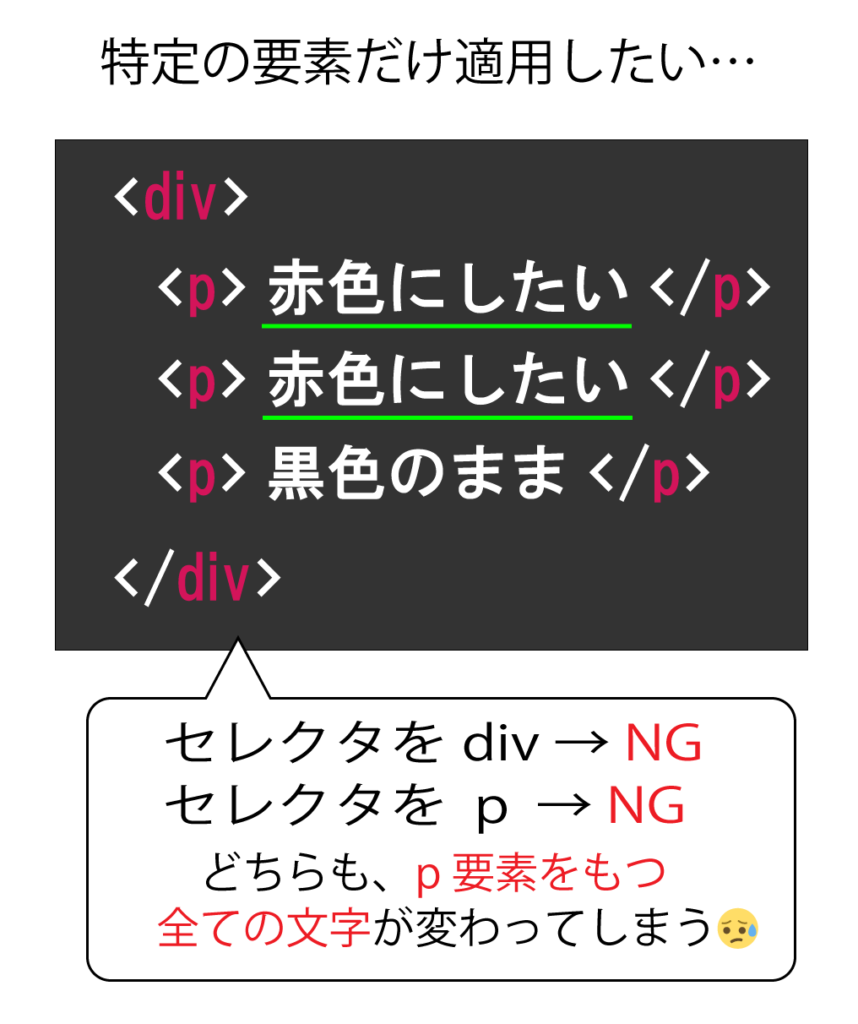
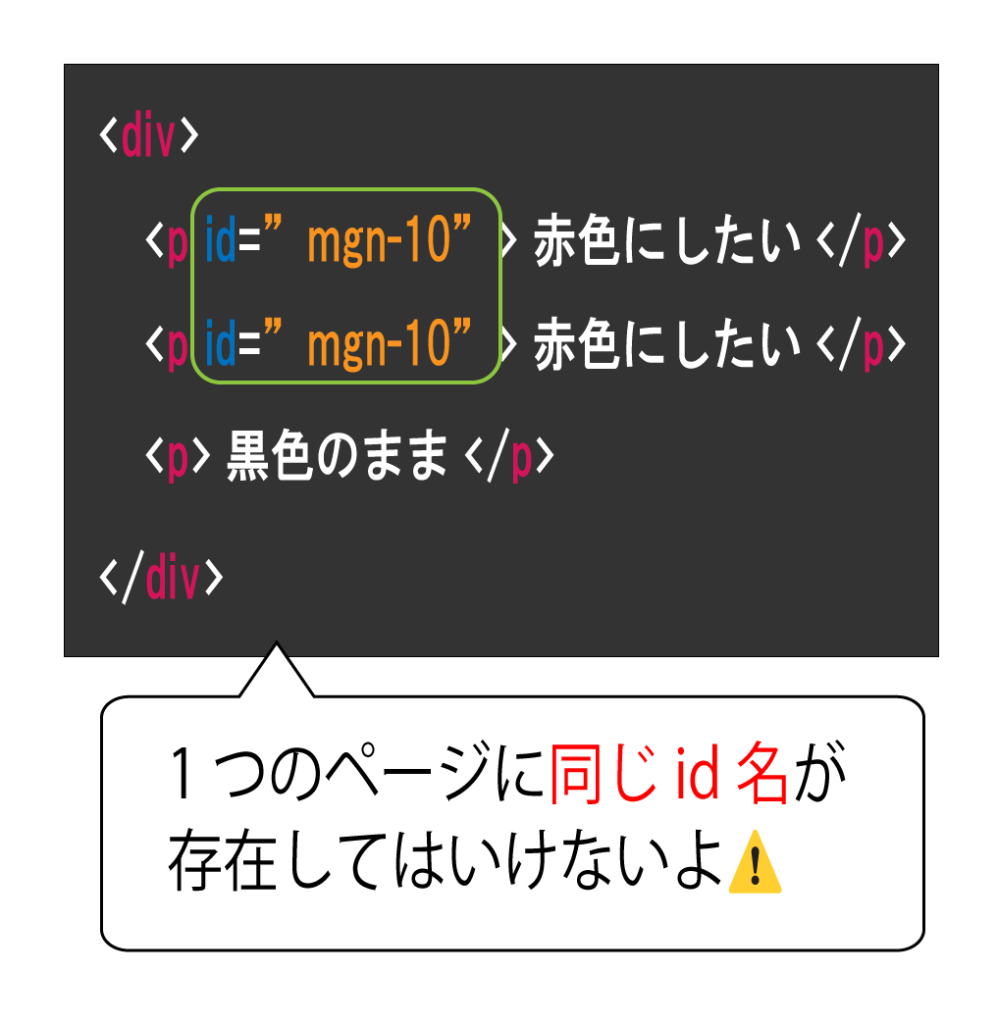
左のコードの中で1・2番目のp要素だけテキストを赤色にしたいとする。
その時のcssのコードはどうなるだろうか?
cssテンプレートコード
div {
color : red ;
}
p {
color :red ;&
}
これでは不正解だ。もしこのようにdivとpをセレクタ(その要素の?の部分)にした場合、すべてのテキストが赤色に変わってしまうのだ。

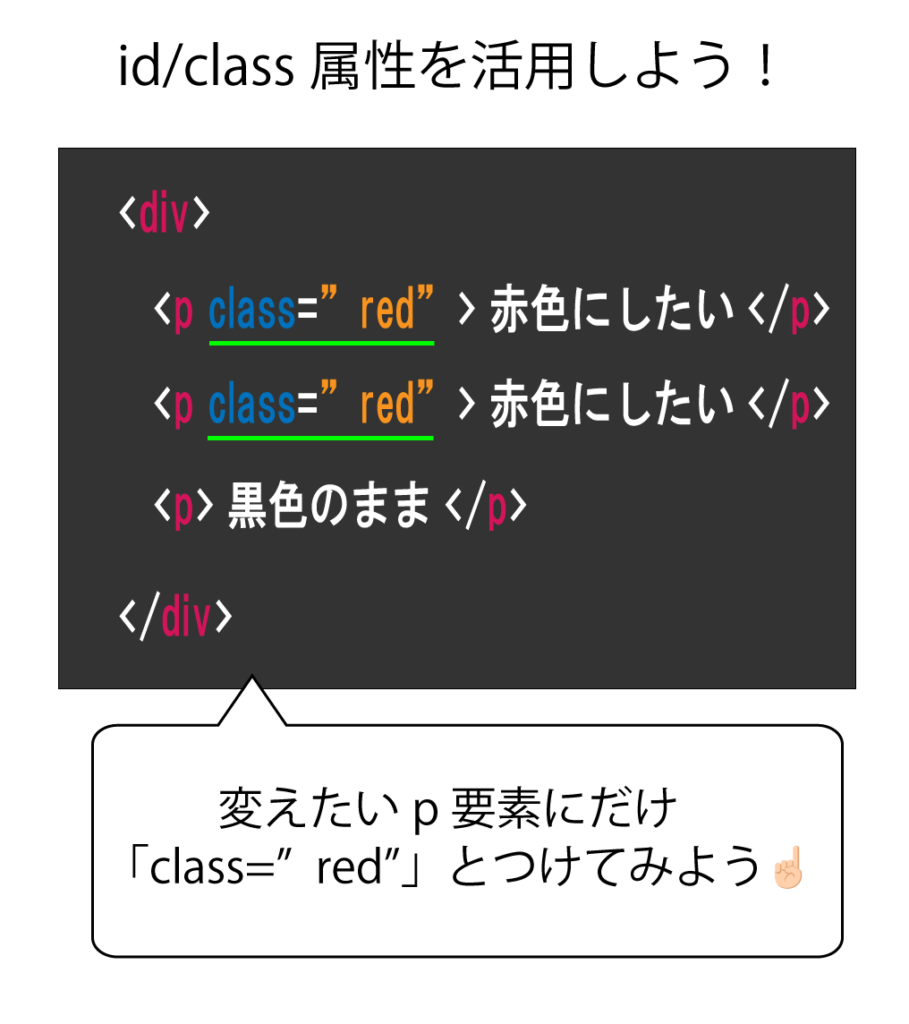
こんな時にidとclassを使用する。(今回の例はclass)
赤色にしたいp要素に対して「class="red"」という属性をつけていく。
cssテンプレートコード
.red {
color : red ;
}
そしてそのclass名をセレクタに指定することで「red」というclass名のついたp要素だけテキストを赤色にできるのである。
このように特定の要素だけ(例では1・2番目のp要素)にたいしてcssを適用させたいという場合に、id名、class名を付けることで、それをセレクタとして扱うことができるようになる。
つまりidとclassは「特定の要素をセレクタで使用するために付ける名前」という役割になるのだ。
少し回りくどい言い方になってしまったので、まだ理解が難しいかもしれないが、記事を読み進めていく中で理解が深まっていくようになっているので、安心してほしい。
classとの違いに触れる前に、まずそれぞれの特徴を理解しよう。
idとはhtmlの属性である。みなさん属性とはなにか覚えているだろうか?
属性のおさらい
例えばリンクを作るaタグなら<a href="~">のhref属性にリンク先を書く。このようにタグに情報を持たせるhtmlの機能を「属性」という。
属性の書き方は「属性名="内容"」である。

htmlテンプレートコード
<!--正しい例-->
<div id="contain">~</div>
<div id="f-50">~</div>
<!--間違っている例-->
<div id="50-mgm">~</div>
<div id="_box">~</div>
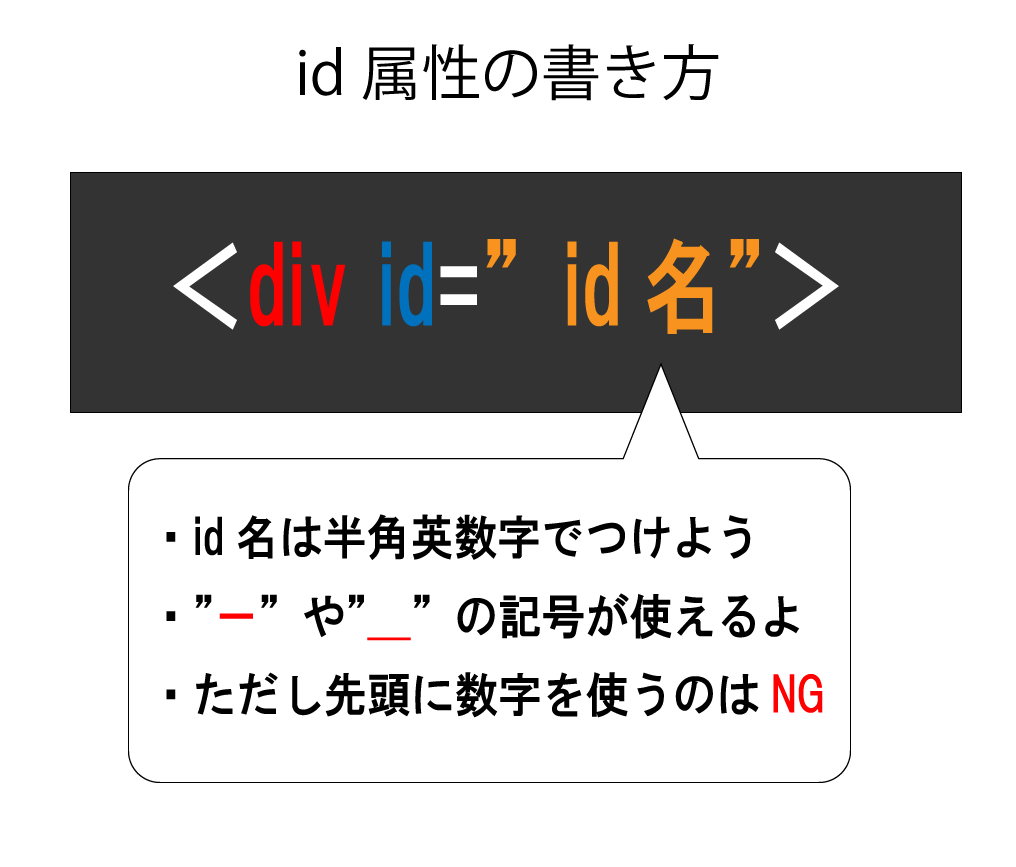
ほかの属性と同じようにid属性も<タグ名 id="id名">と書く。
名前の付け方にもルールがあり、
となっている。
左に正しい例と間違っている例を紹介しよう。id名のルールに反しているとうまくcssが機能しないので注意すること。

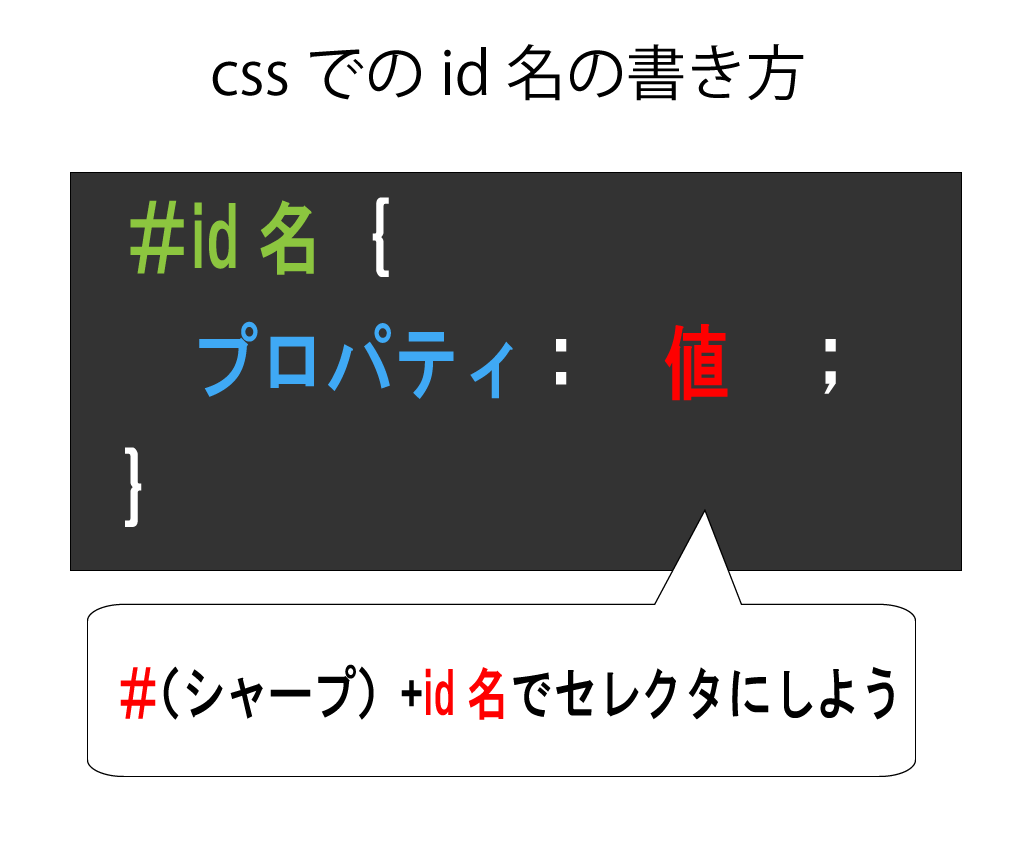
id名を付けた要素をcssのセレクタにするときは#(シャープ)+id名
というようにセレクタに記述する。
プロパティや値は変わらない。

「1つのページに」とは「同じhtmlファイルに」という意味である。例えばトップページを表示しているindex.htmlにid="mgn-10"idが複数存在しているのは不可である。
しかし、トップページのindex.htmlにid="mgn-10"が1つ、サービス紹介のページを表示するservice.htmlにid="mgn-10"が1つと、同じサイトでも違いページなら可能だ。
ここはおまけ的な解説なので、興味がなければ読み飛ばしても構わない。実はidは同じページ内のある個所まで移動させる「ページ内リンク」を作成するときにも活用している。
htmlテンプレートコード
<div
id="top">...</div>
<a
href="#top">トップへ戻る</a>
たとえば左のようにaタグのリンク先を「♯top」にしたa要素をページ内でクリックした場合、id="top"とついているdiv要素の位置へジャンプする。
このようにid名を付けた要素をリンク先に指定することで、ページ内リンクを作成できるのもid属性の特徴だ。
classもidと同じくhtmlの属性だ。idと似ている部分は多いが、ちょっとした違いがあるのでよく読んでおこう。

id属性と同じ形式だ。
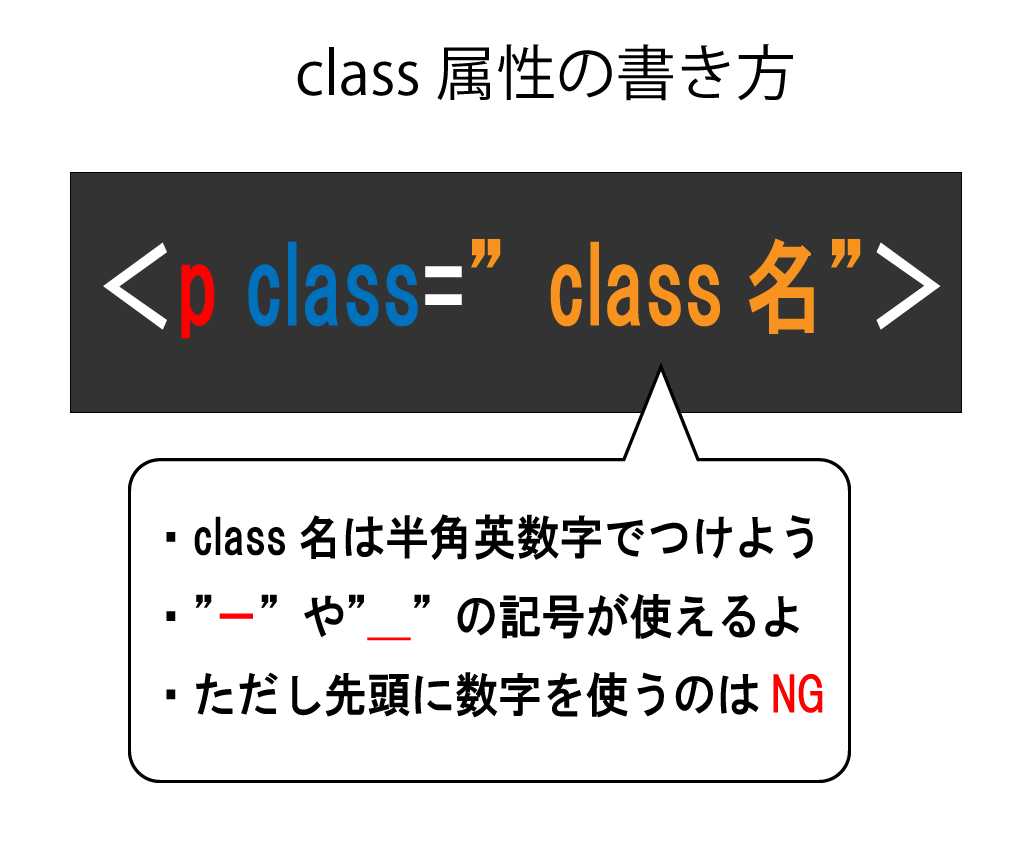
<タグ名 class="class名">
というように書く。
名前の付け方のルールはidと同じで
となっている。

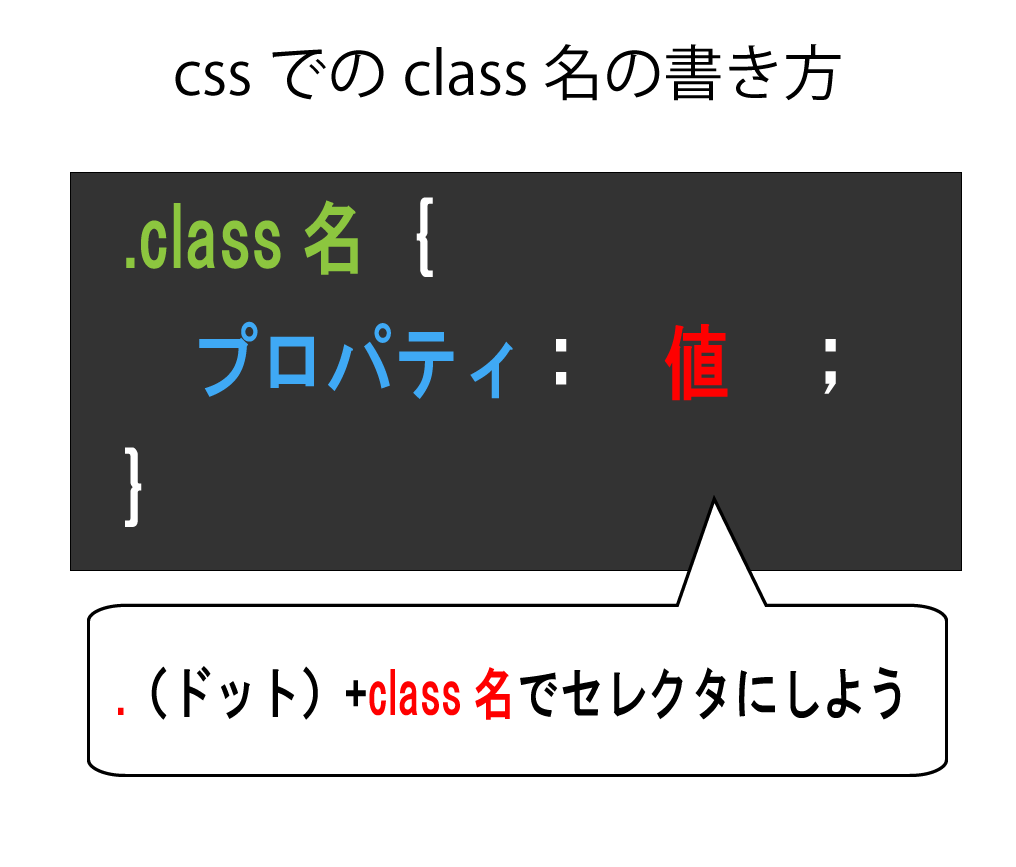
cssでclass名をセレクタに指定する場合は.(ドット)+class名
というように書く。
こちらもプロパティや値の書き方に変化はない。

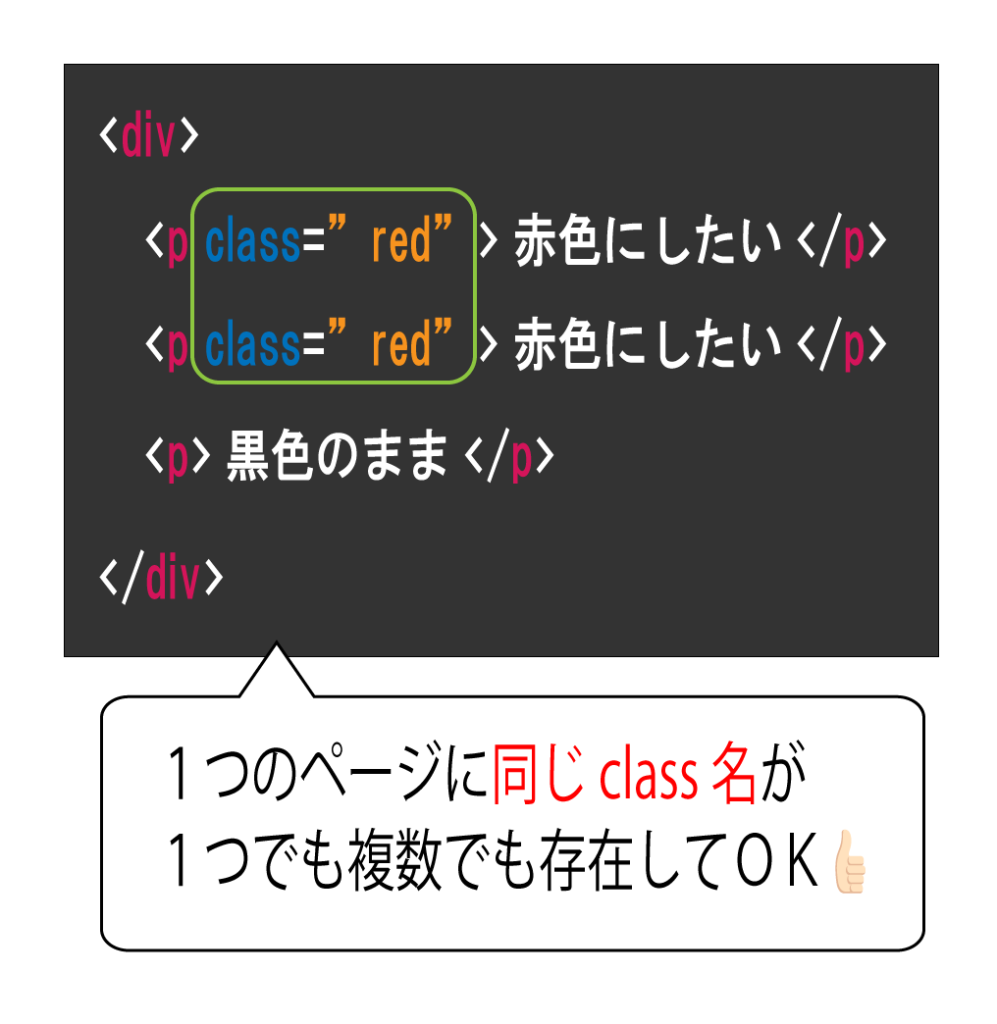
id属性との大きな違いの1つがこれだ。idは同じページに同じid名の要素が複数存在するのは不可能だ。
しかし、classはその制限がない。かといって複数ないといけない、ということはなく、classは1つでも複数でもどちらでも構わない。
<div>
<p
class="txt">idは1つ</p>
<p
class="txt">classは複数</p>
<p
class="txt">両方つけてもOK</p>
</div>
htmlテンプレートコード
<div>
<p
class="txt">idは1つ</p>
<p
class="txt">classは複数</p>
<p
class="para"
class="txt">両方つけてもOK</p>
</div>
左のコードの3番目のpに注目してほしい。
<p id="only" class="txt">と同じ要素にidとclass両方の属性がついてる。
また、2つ目の例では3番目のp
<p class="para" class="txt">と2つのclass名がついていることがわかるだろうか。
このように同じ要素に複数のidやclassを付けることはhtmlのルールでは可能だ。
さて、idとclassの概要がわかったと思うので、それぞれどのような違いがあるのかを解説していこう。
違いの1つ目は何度も説明しているが、単純に「idは1つまで、classは複数OK」という点だ。実はそれ以外に、もう2つ違う点がある。
cssには優先順位という概念がある。
これは「同じ要素に対して別々のcssが適用されたとき、どちらを優先して反映させるか?」という順位付けの概念だ。実際の例をみてみよう。
<div>
<p
class="red">これは赤色</p>
<p
class="red">これは赤色</p>
<p
id="blue"class="red">これは青色!</p>
</div>
cssテンプレートコード
.red {
color : red;
}
.blue{
color : blue;
}
htmlのコードには3つのpがあり、すべてにclass="red"がついていて、3番目のpにだけid="blue"もついている。
そしてcssには.redは赤文字、#blueが青文字になるコードが書かれている。
それでは.redと#blueどちらもついている3番目のpはどちらの色になるのだろうか?
正解は…idのセレクタが優先される。
これは赤色
これは赤色
これは青色!
正解は青色だ。同じ要素に対して別々のcssが書いてある場合、セレクタによって優先度が決まるのだ。
idがセレクタの場合、classよりも優先度が高く「id>class」となるため、color:blue;が優先されて適用されている。
このようにidとclassではcssの優先度が違うということを覚えておこう。
ここは読み流す程度で頭の隅に置いておいて構わない。
あなたがweb制作を今後勉強していくと、いくつかのwebサイトにアニメーション(動き)を付けるためにJavasprictやjQueryといったものを勉強することになるだろう。
そのjavascriptでもcssのセレクタ同様「どの要素に対して動きを付けるか?」というのを記述する箇所がある。
そのセレクタに指定する要素がidだとコンピューターの処理速度がとても速くなるのだ。
さて、いよいよみなさんが1番疑問に思っている「idとclassの基本と違いは分かったが、結局どっちを使えばいいのか?」という点に触れていこう。
結論から言えば「とりあえずclassを使う」だ。理由は2つある。
先ほどidはclassよりcssの優先度が高いことを説明したが、idをたくさん使用してしまうとidをつけた要素のcssの優先度が高くなってしまい、idをつけた要素に対してcssを適用するときに反映しにくくなってしまう。
今の時点ではイメージしにくいだろうが、webサイト制作を実際にやっていくとこの点のの大変さがわかるはずだ。
<p id="01">迷ったらclassを使う</p>
<p id="02">迷ったらclassを使う</p>
cssテンプレートコード
#id01{
background-color:#5fa3d6;
color:white;
font-size:36px;
}
#id02{
background-color:#5fa3d6;
color:white;
font-size:36px;
}
例えば別々の要素に対して、同じcssを適用したい時にidで名前とつけていると不便になる。
同じid名は使えないので、別のid名を用意してcssの同じコードを書く必要がある。
<p class="class-only">迷ったらclassを使う</p>
<p class="class-only">迷ったらclassを使う</p>
cssテンプレートコード
.class-only{
background-color:#5fa3d6;
color:white;
font-size:36px;
}
でもclassなら同じclass名を使って構わないので、共通のcssをつけたい要素に同じclass名をつければcssをもう一度書く必要はないはずだ。
以上の2つの理由から「とりあえずclass名」を使っておこう。「では、idはいつ使うのだろう?」という疑問が生まれるが、web制作を始めたばかりの頃は深く考えないで構わない。事実、プロのweb制作の現場でもclassとidが使われる割合は「9:1」くらいである。まずはclassを使いこなすことを考えよう。
htmlとcssを勉強したばかりだと、よく特にdivタグにidとclassがついているのをみかけると思う。
これはなぜだろうか?それはdivがページのレイアウトを構成するために頻繁に使われるタグだからだ。
例えば以下のように、デフォルトでは縦並びになっているものを横並びのレイアウトにしたい時を例にしてみよう。

横並びにするには「左に配置したいhtml」と「右に配置したいhtml」を分けてあげなければならない。
そんな時にdivタグを使用して以下のようにhtmlをグループ分けする。
htmlテンプレートコード
<div>
<span>MOVIE撮影</span>
<h3><a href="#"><img src="img-plan-movie.png" alt="movie撮影"></a></h3>
<p class="sentence">音楽ライヴ・コンサートや講演会などで動画撮影を~~</p>
</div>
<div>
<span>PHOTO撮影</span>
<h3><a href="#"><img src="img-plan-photo.png" alt="photo撮影"></a></h3>
<p class="sentence">通常の写真撮影プランです。特殊デザイン加工を~~</p>
</div>
このようにレイアウトをするためのグループ分けはwebページを作るうえで頻繁に行い、その都度たくさんのdivがでてくる。
そこで、たくさんのdivがある中でdivをセレクタに指定し
cssテンプレートコード
div{
width : 300px;
}
というcssの書き方をすれば、すべてのdivの横幅が300pxになってしまう。そのため
htmlテンプレートコード
<div class="plan">
<span>MOVIE撮影</span>
<h3><a href="#"><img src="img-plan-movie.png" alt="movie撮影"></a></h3>
<p class="sentence">音楽ライヴ・コンサートや講演会などで動画撮影を~~</p>
</div>
<div class="plan">
<span>PHOTO撮影</span>
<h3><a href="#"><img src="img-plan-photo.png" alt="photo撮影"></a></h3>
<p class="sentence">通常の写真撮影プランです。特殊デザイン加工を~~</p>
</div>
divにclass名をつけてグループごとの管理することでcssを書きやすくする。こういった理由からdivにclass名やid名がついていることが多いのだ。
この部分は今は理解が難しいかもしれないがhtmlとcssでレイアウトを組む練習をしていく中で「ああこういうことか!」とわかるタイミングが来るので安心してほしい。
htmlの初心者がつまづくidとclassについて理解できただろうか?もう一通り本記事を読み返し、理解が深まったらあとは手を動かしながら覚えていくことが1番だろう。
最後に、今回学習した内容の要点をまとめたので自分の理解と照らし合わせてみよう。
以上だ。