FINAL
SALE
【初心者用】よくわかるcss入門・前編
cssの入門編だ。細かくイラストを使っているので、超初心者の方でもcssの基本と書き方がスムーズにわかるようになっている。
cssのセレクタ、プロパテイ、値のそれぞれの意味と使い方を覚えることができるだろう。
記事の目次
そもそもcssとは?
css(シーエスエス)はwebサイトを作成するためには欠かせないコンピュータ言語のひとつだ。正式名称のCascading Style Sheets(カスケードスタイルシート)の文字が表す通り、webサイトの見た目を整えるために使用する。
例えばこんなwebサイトの「画像の上に文字を乗せる」や「文字を半透明にする」などもcssを書くことで表現している。
cssではこんなことができる
「cssってこんなもの」というイメージができるようなサンプルを用意したので見てみよう。
htmlテンプレートコード
<p>cssで文字の色を変える</p>
これは「htmlのみ」の見た目だ。
cssで文字の色を変える
このようにシンプルに表示されているテキストの色と太さを変えてみよう。
htmlテンプレートコード
<p>cssで文字の色を変える</p>
cssテンプレートコード
p {
color : skyblue;
font-weight : bold;
}
cssを使うと・・・
cssで文字の色を変える
テキストの色が青色の太文字になった。左に書いてあるのが実際のcssのコードだ。
このように文字の色や太さ以外にも大きさや位置に関する調節もすることができる。
htmlとの違い
htmlとcssの役割の違いはとてもはっきりしている。見た目が早いので下のイラストでcssを使わなかった場合と、cssを使った場合をそれぞれ比較してみよう。


左のcssを使わないイラストでは、配色が白黒で文字の大きな位置も単調なものになっているのがわかるだろうか。
右のcssを使用したものは見た目がおしゃれに整えられている。
このようにcssは「文字の種類/色/大きさ」「背景色」「ボックスの配置」などなど、見た目を調整するために欠かせない言語なのである。
まとめると・・・
- htmlの役割:文書に意味を付けていく
- cssの役割:要素にスタイル(デザイン)を付けていく
htmlとcssはどっちを先に勉強する?
cssはすでに書いてあるhtmlのコードに対して何らかの処理をする形で記述していくので、htmlがないと書くことができない。そのため、cssより先にhtmlを勉強しよう。htmlの理解に不安がある方は、以下のページでhtmlの基本をマスターできるので、こちらを先に読んでおこう。
cssはどこに書く?
それではどのようにしてcssをhtmlに反映させるのだろうか?cssをhtmlに反映させる書き方は3つのパターンがある。一通り紹介するが、3番目に紹介する方法が最もおススメな方法なので、1番目、2番目は何となくの理解で構わない。
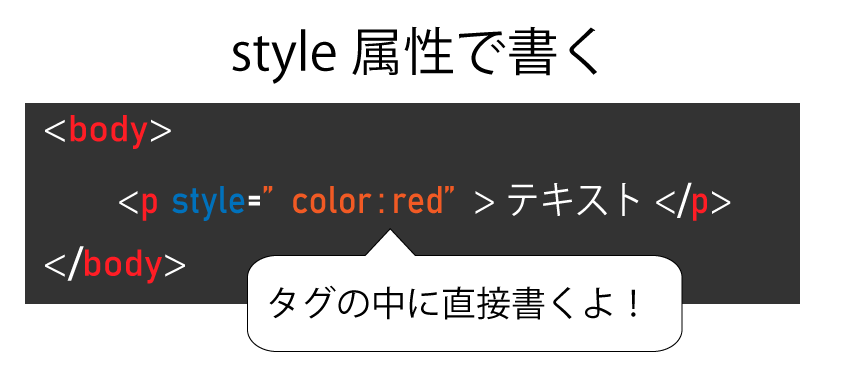
その1-style属性でタグに直接cssを書く

一つ目はhtmlの属性であるstyle属性を使って直接タグ内に書く方法だ。(インラインに書くという言い方もあります)style="cssのコード"というようにタグの中にcssを直接書く。
ただ、この書き方は
- 1つの要素にしかcssを書けない
- たくさん書くと見づらくなる
- 指定が強くなってしまう
などの理由から一般的なweb制作の現場ではタブーな方法とされている。
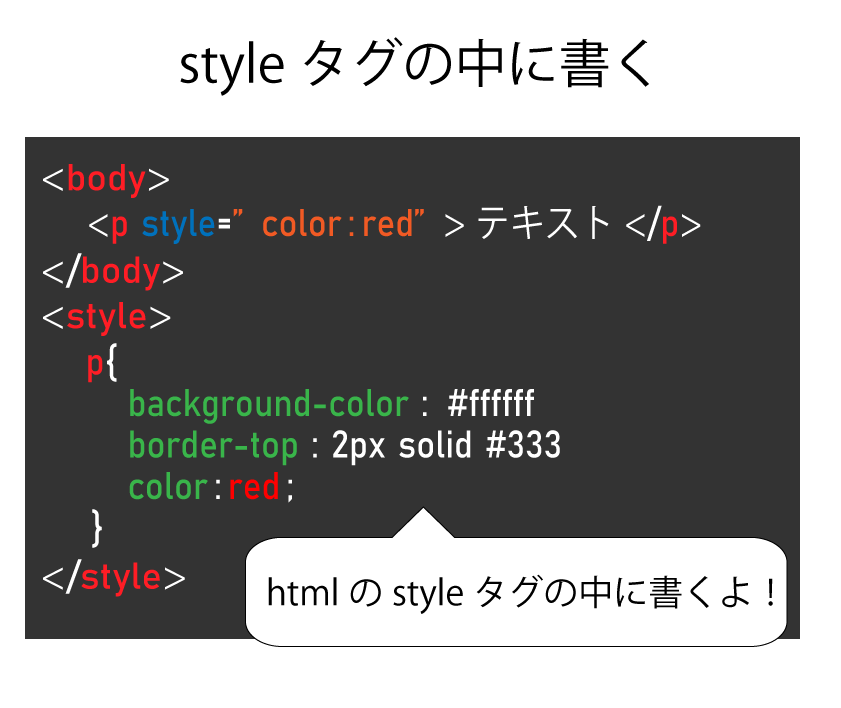
その2-styleタグの中にcssを書く

2つ目はstyleタグを使って書く方法だ。
htmlファイルの中ではhtmlのタグしか書くことができないが、styleタグを使えば<style>~<style>の中にcssを書くことができる。
ただ、この方法だとstyleタグが書いてあるhtmlファイルでしかcssが反映されないため、複数のhtmlファイルで共通のcssを適用させたい時にいちいちすべてのhtmlファイルにcssコードをコピーしなければならない。
よって、こちらも非推奨である。
その3-linkタグによるcssファイルの読み込み
3つ目はlinkタグを使いcssファイルを読み込む方法だ。(「外部ファイルの読み込み」という呼び方もある)この方法は実際のweb制作現場で最も使われている書き方ですので、一緒に使い方を学んでいこう。
この後cssファイルの作成方法~linkタグによるcssファイルの読み込みの一連の流れを解説していくので、まずはlinkタグの使い方をざっくり理解しよう。

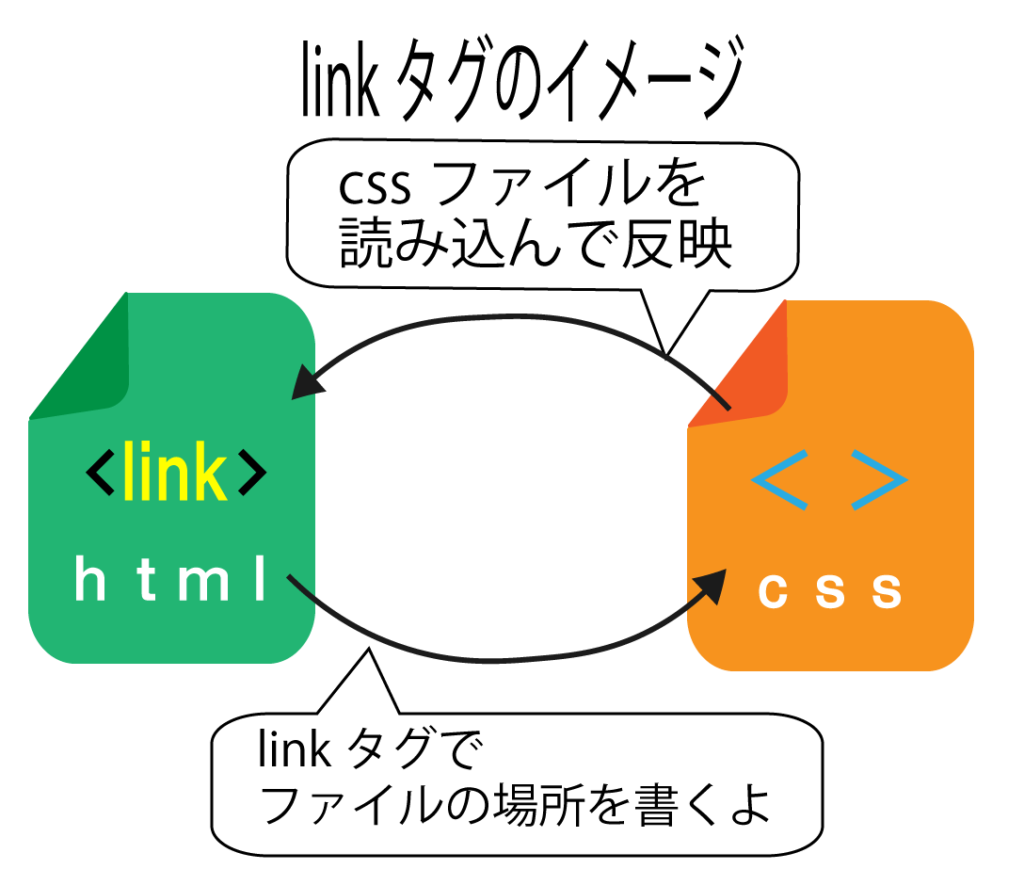
htmlにはファイルの読み込みを行うために使用する「linkタグ」というものがある。
linkタグを使う場合には
- cssを適用させたいhtmlファイル
- 適用させたいcssが書かれたcssファイル
の2つが必要である。
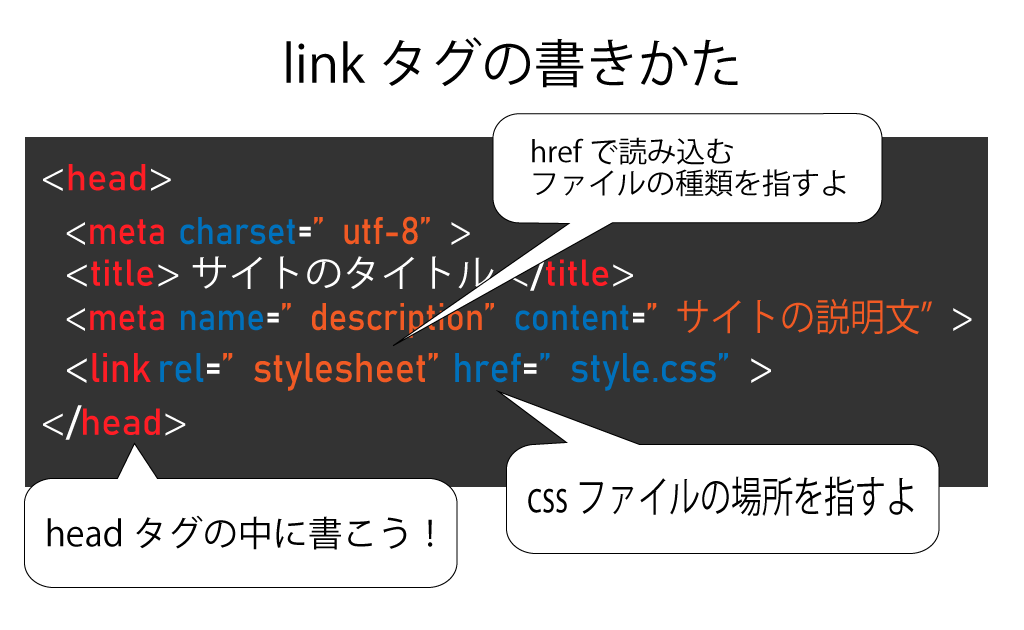
linkタグはheadの中に一行で記述し、閉じタグがない。

そしてlinkタグには2つの情報(属性)を書く。
htmlテンプレートコード
<link rel="ファイルの種類" href="ファイルの場所">
1つ目はhref属性のファイルパスだ。ここには作成したcssファイルの場所を書く。
2つ目はrel属性のソースの種類だ。ここにはhref属性で読み込むファイルの種類が何かを記述しよう。cssを読み込む場合は必ず「stylesheet」と書くので特に覚えなくても大丈夫だ。
cssファイルの作成方法~読み込みの手順
それではcssファイルの作成~読み込みの手順を詳しく解説していこう。一つ一つステップ形式で画像を使いながら丁寧に解説していくので、安心して取り組もう。
htmlテンプレートコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サイトタイトル</title>
<meta name="description" content="説明文">
</head>
<body>
<p>文字の色を変えてみよう</p>
</body>
</html>
まずはhtmlファイルを作成しよう。
テキストエディタを開いたら、左のコードを全部コピーして貼り付けよう。

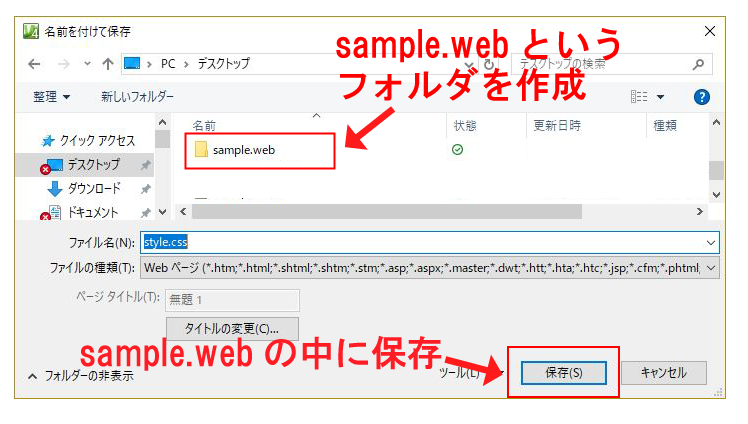
Ctrl+S(Command+S)で保存- ファイル名を「index.html」に
- 保存先はデスクトップを選択する
- デスクトップの中に「sample.web」というフォルダを新規作成
- 「sample.webフォルダ」の中にindex.htmlを保存
cssテンプレートコード
@charset "utf-8";
p{
color : red;
}
続いてcssファイルの作成だ。
左の「pの中の文字を赤色に変える」というcssが書かれたコードを新しく開いたテキストエデイタに貼り付けよう。
charasetとは?
@charasetはcssファイルの一番最初の行に一つだけ書く「文字化けを防ぐためのおまじない」だ。書いて損はないコードなので必ず書こう。

コードを貼り付けたら
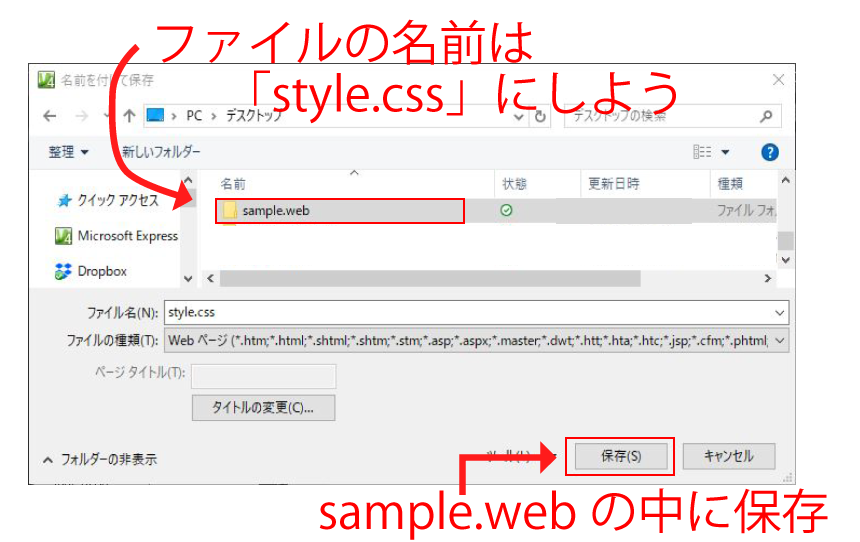
Ctrl+S(Command+S)で保存- ファイル名を「style.css」に
- 保存先はデスクトップを選択する
- index.htmlが入っている「sample.webフォルダ」の中にstyle.cssを保存
ファイルの拡張子がstyle.cssになっていることでcssファイルを作成できる。

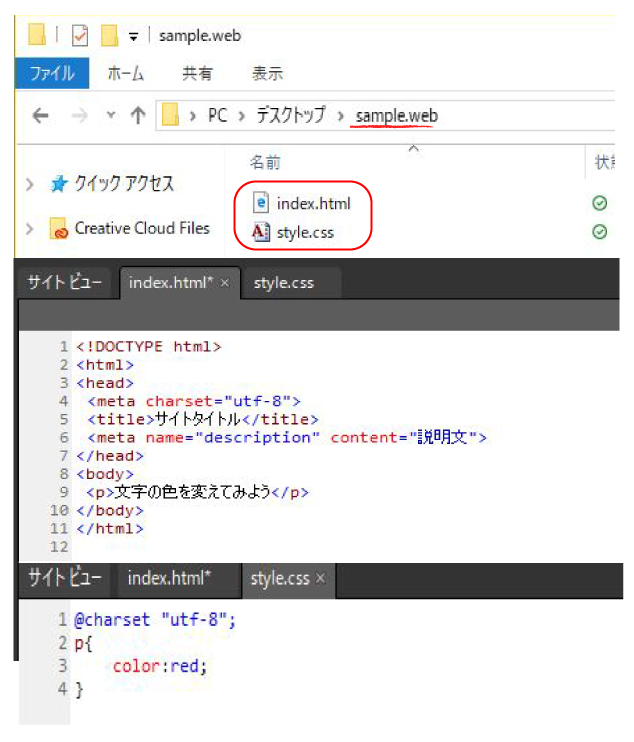
ファイルが作成できたら以下の2点を確認しよう。
- sample.webフォルダの中に「index.html」と「style.css」があるか
- 「index.html」と「style.css」の中のコードが左の画像のようになっているか
OKであれば次へ進もう。

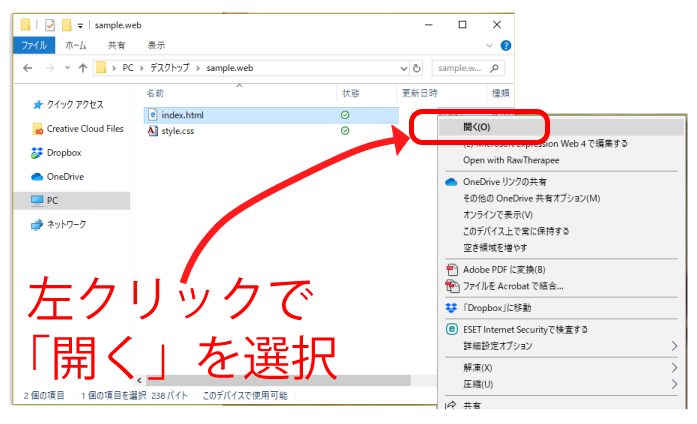
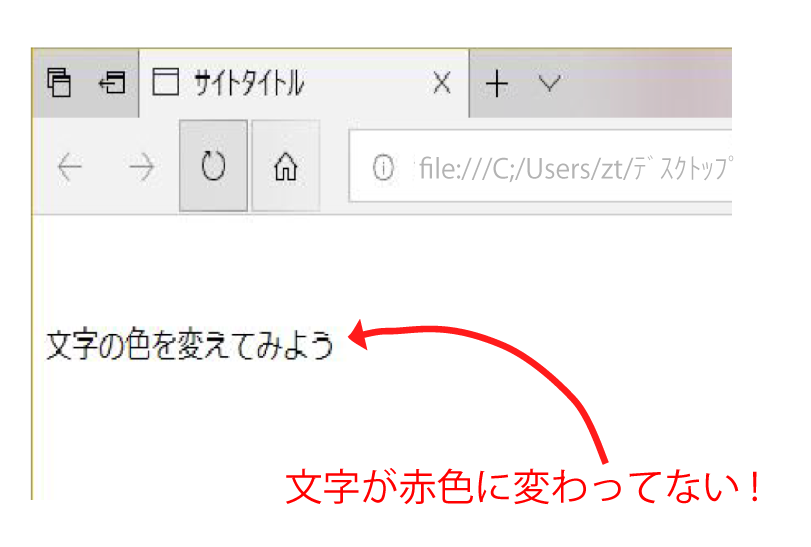
ここまででindex.htmlをブラウザで表示してみよう。
sample.webフォルダのindex.htmlを右クリックで「開く」を選択する。

するとhtmlのpの中身が表示された。
ですが文字は黒色のままで、先ほど書いた文字の色を赤色に変えるcssが反映されていないのがわかるだろうか。
これはなぜだろう?
そう、htmlファイルにlinkタグが書かれていないからである。

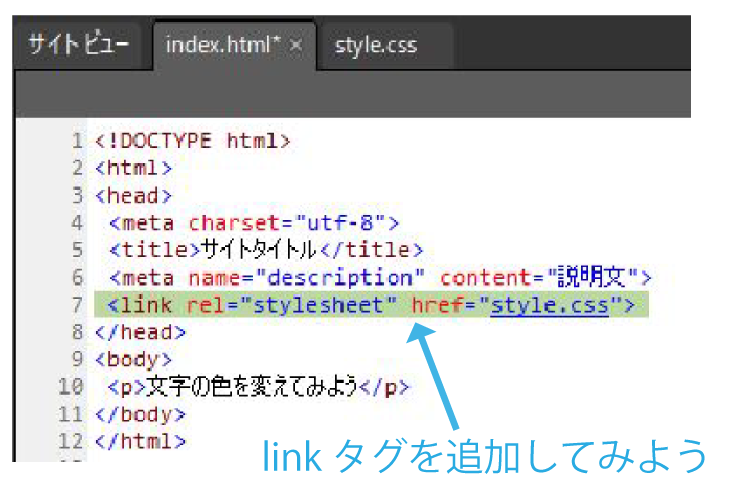
それでは「index.html」を開いて
cssテンプレートコード
<link rel="stylesheet" href="style.css">
をコピーして追記しよう。(スクロール可能)
先ほど説明した通り<head>~<head>の中に書こう。

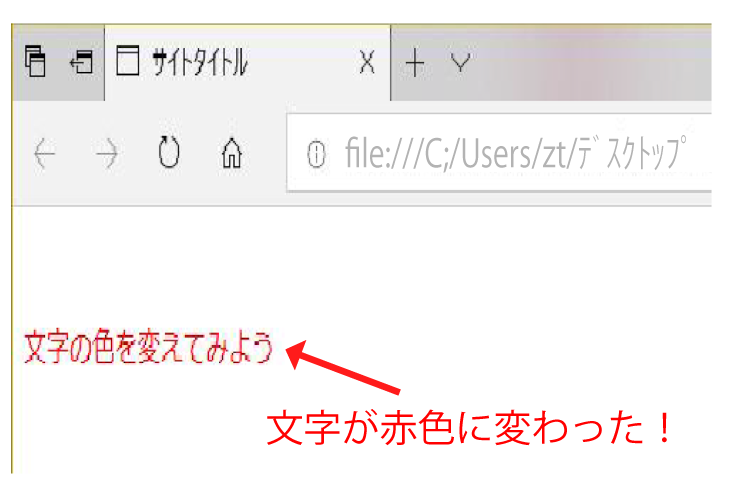
開いていたページを更新してみると・・・
文字の色が変わった。
cssテンプレートコード
@charset "utf-8";
p{
color : red;
}
無事このcssが反映された。
一連の流れをざっくりとまとめると
- htmlファイルを作成する
- cssファイルを作成する
- htmlファイルのhead内にlinkタグを書いてcssファイルを読み込む
という流れになる。こう見るととっても簡単だろう。
ファイル読み込みに関する疑問解消
ここまでで皆さんが疑問に思いそうなことをまとめてみた。
ファイル名はstyle.cssじゃないとダメ?
上の例ではファイル名を「style.css」としましたが、これは決まりごとではない。
拡張子(.〇〇)が「〇〇.css」でればなんでもOKだ。ただ、一般的に多く使われるファイル名が「style.css」なだけである。
なぜlinkタグのファイル読み込みがポピュラー?
cssを反映させる3つのパターンのうち、1つ目のstyle属性でcssを書く方法と2つ目のstyleタグを書く方法は複数のhtmlで共通のcssを反映させたい時にいちいちコピーしなくてはならないので不便だ。
しかしlinkタグのcssファイルの読み込みであれば、それぞれのhtmlファイルにlinkタグを書けばいいだけなので、用意するcssは1つで構わない。
cssを修正するときもその1つのcssファイルを修正すればいいので、最も効率的というわけである。









