Let’s learning!

cssの可能性は無限大
htmlとcssを勉強すれば多くのデザインを表現することができます。
想像するだけでワクワクしませんか?
webサイト制作をマスターする最初のステップは楽しむことです!
記事の目次
それではcssの基本の書き方のルールを学習したところで、理解を定着させるために実際に書いて覚えていこう。
このhtmlを・・・
Let’s learning!

cssの可能性は無限大
htmlとcssを勉強すれば多くのデザインを表現することができます。
想像するだけでワクワクしませんか?
webサイト制作をマスターする最初のステップは楽しむことです!
こう変えてみよう!
Let’s learning!

htmlとcssを勉強すれば多くのデザインを表現することができます。
想像するだけでワクワクしませんか?
webサイト制作をマスターする最初のステップは楽しむことです!
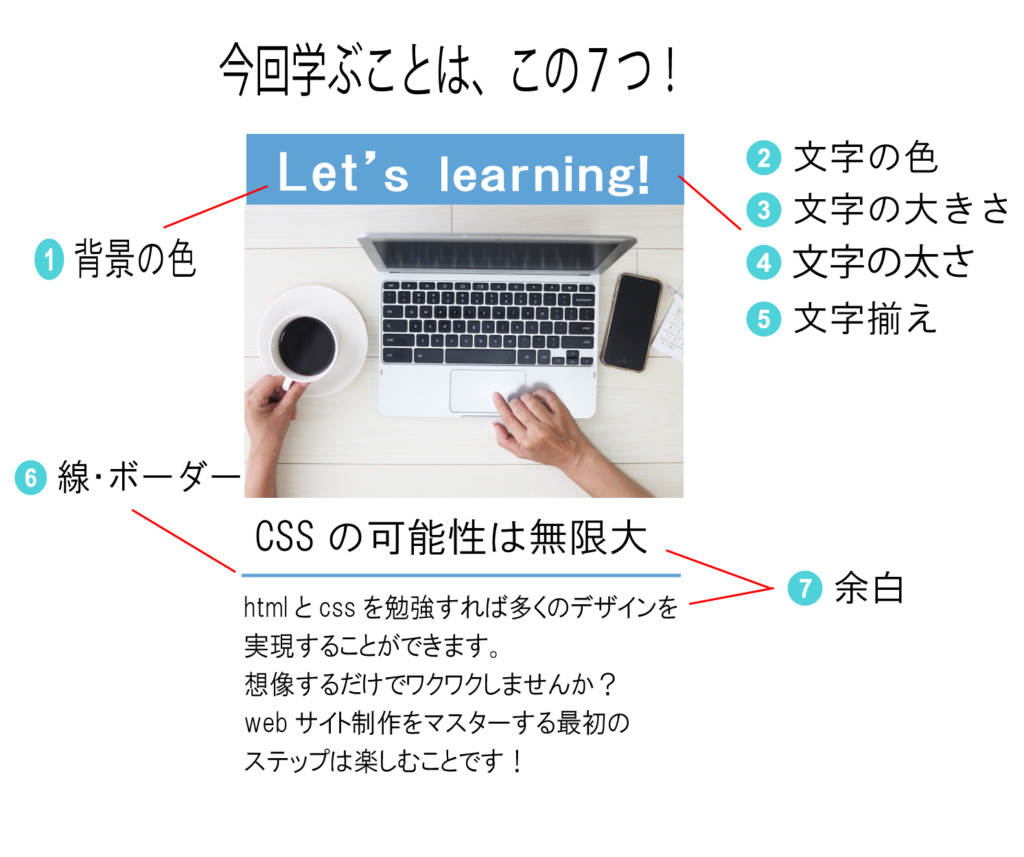
今回学ぶことをまずは確認しよう。今回学ぶのはcssの中でも特に使用する頻度が多い7つだ。

番号順に解説するので、ひとつひとつ練習していこう。

「Let’s learning」の部分に水色の背景色をつけていこう。
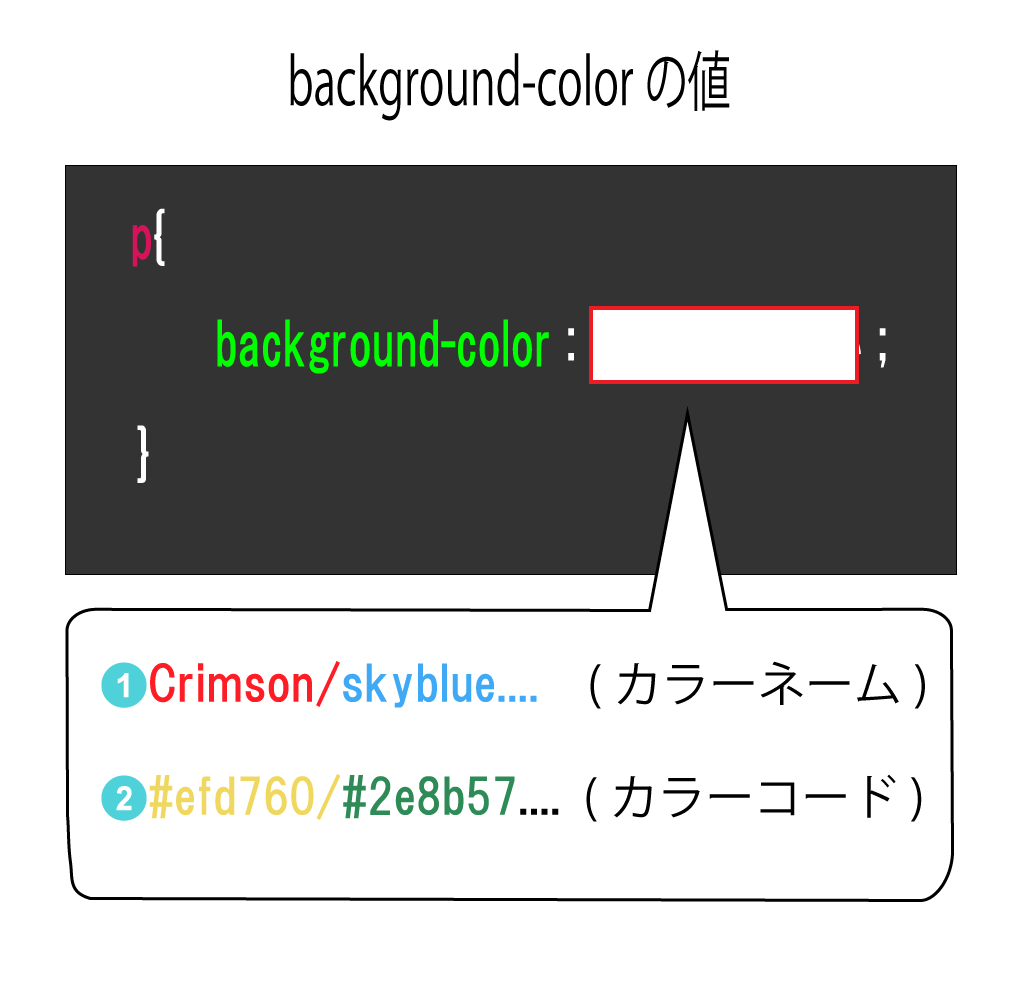
背景色を設定するプロパティは「background-color」だ。
先ほども説明した通りbackground-colorで使用できる値は「カラーネーム」もしくは「カラーコード」だ。
カラーコード(color code)とは?
カラーコードはブラウザが色を識別するための番号だ。カラーコードはすべての色にあり、例えばこの色をブラウザは「#33cccc」というカラーコードで識別して色を表示している。
カラーコードは通常6ケタの英数字になっていて、書くときには頭に「#(シャープ)」をつけて「#f5f5f5」のように書く。
カラーネーム(color name)とは?
カラーネームはcssで特定の色にあらかじめついている名前を指す。例えば「#77d700」というカラーコードには「gold」という名前がついているので、「color:#ffd700;」と書いても「color:gold」と書いても、反映される色は同じだ。
カラーネームの一覧はこちらのサイトで確認できるので興味があれば見てみよう。
cssのカラーネームの一覧(147色)カラーコードとカラーネームが理解できたら背景色を設定してみよう。

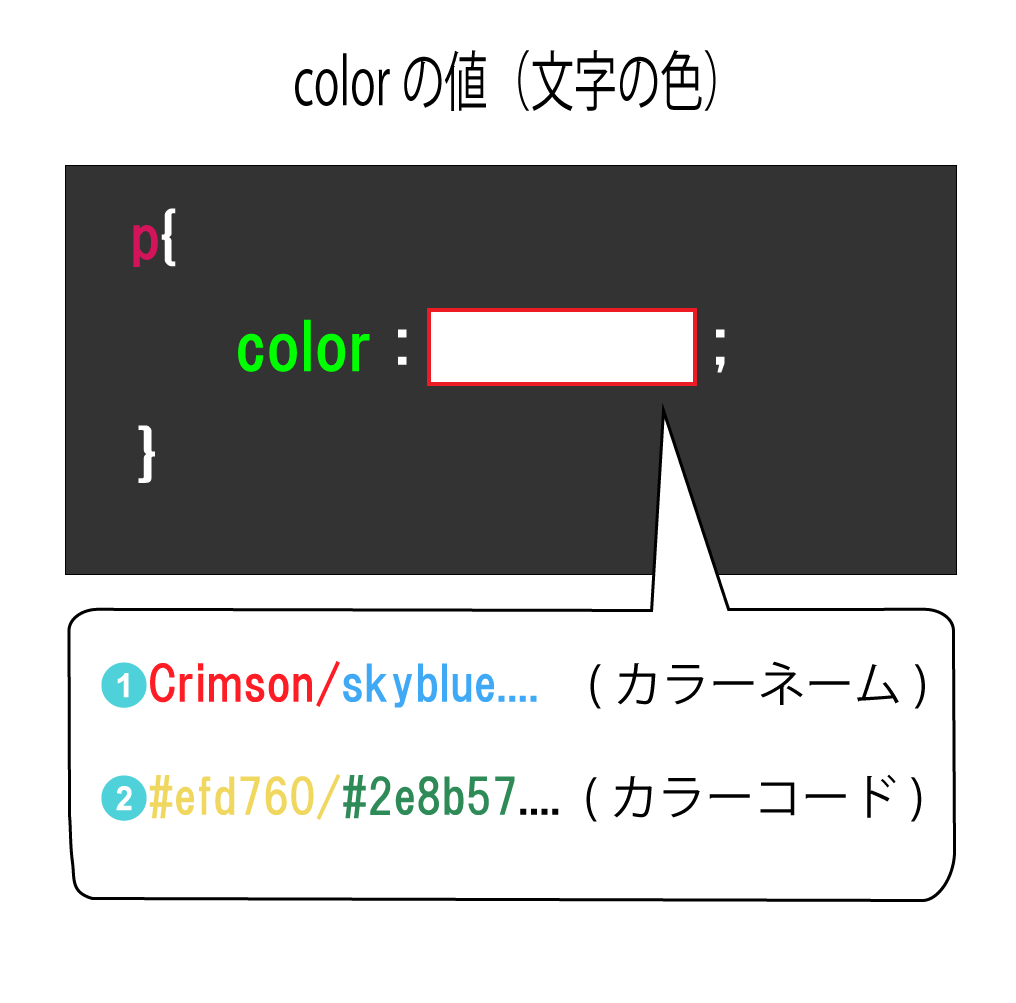
背景色がbackground-colorなら、文字の色はfont-colorじゃないの?と思ってしまいがちだが、文字の色は「color」なので間違えないようにしよう。(意外と多いミスなのである)
colorで使用できる値はbackground-colorと同じく、「カラーネーム」と「カラーコード」だ。

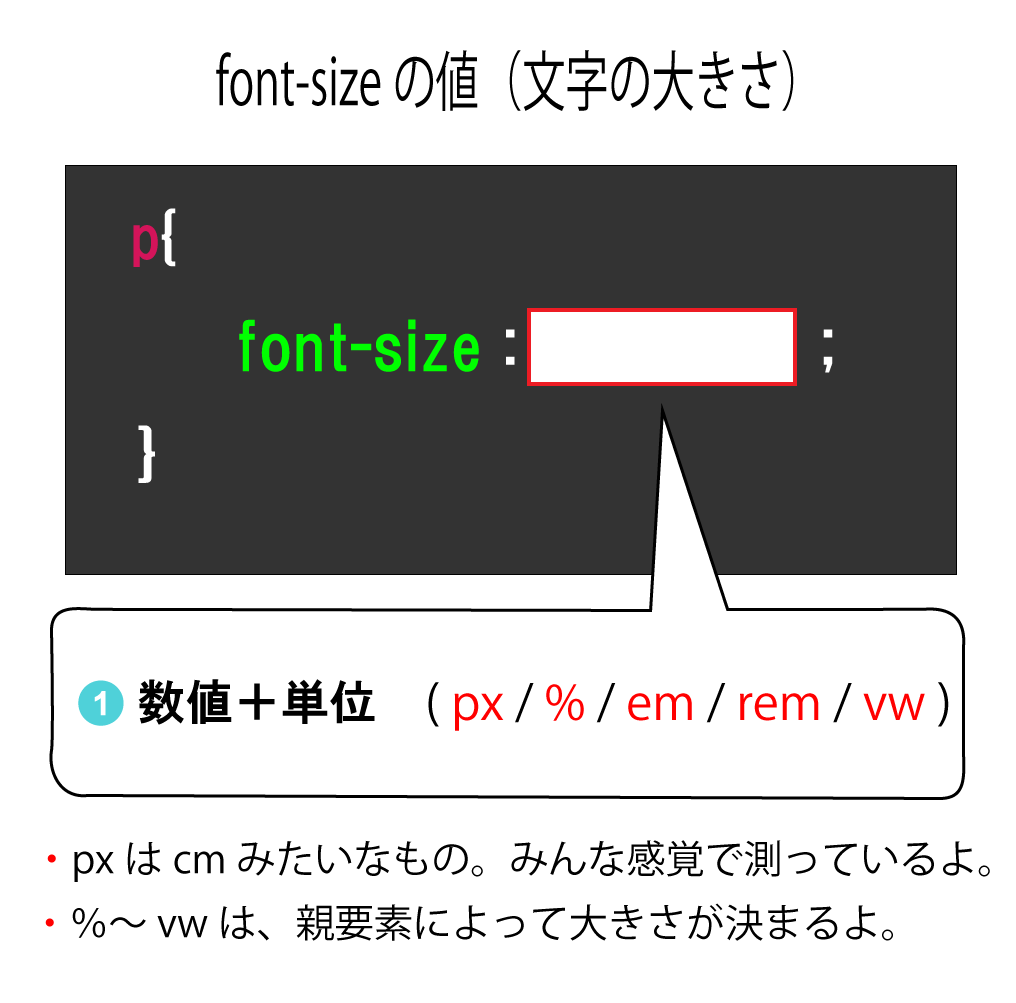
文字のサイズを変更するには「font-size」を使う。値は数字+単位なのだが、この単位がなかなかややこしいのだ。
pxとはweb上で大きさをはかるときに使用されるcmみたいな単位である。(1pxは1cmよりもっともっと小さい)
最初は「web制作をやる人ってパッと見てpx数がわかるの?」と混乱するが、そんなことはなく、みんな見栄えと数値のキリの良さから「感覚」でpx数を決めていることが多い。
ここら辺は実際にデザインをwebページ化するという流れを経験しないと理解しにくい感覚なので、まずは慣れていこう。

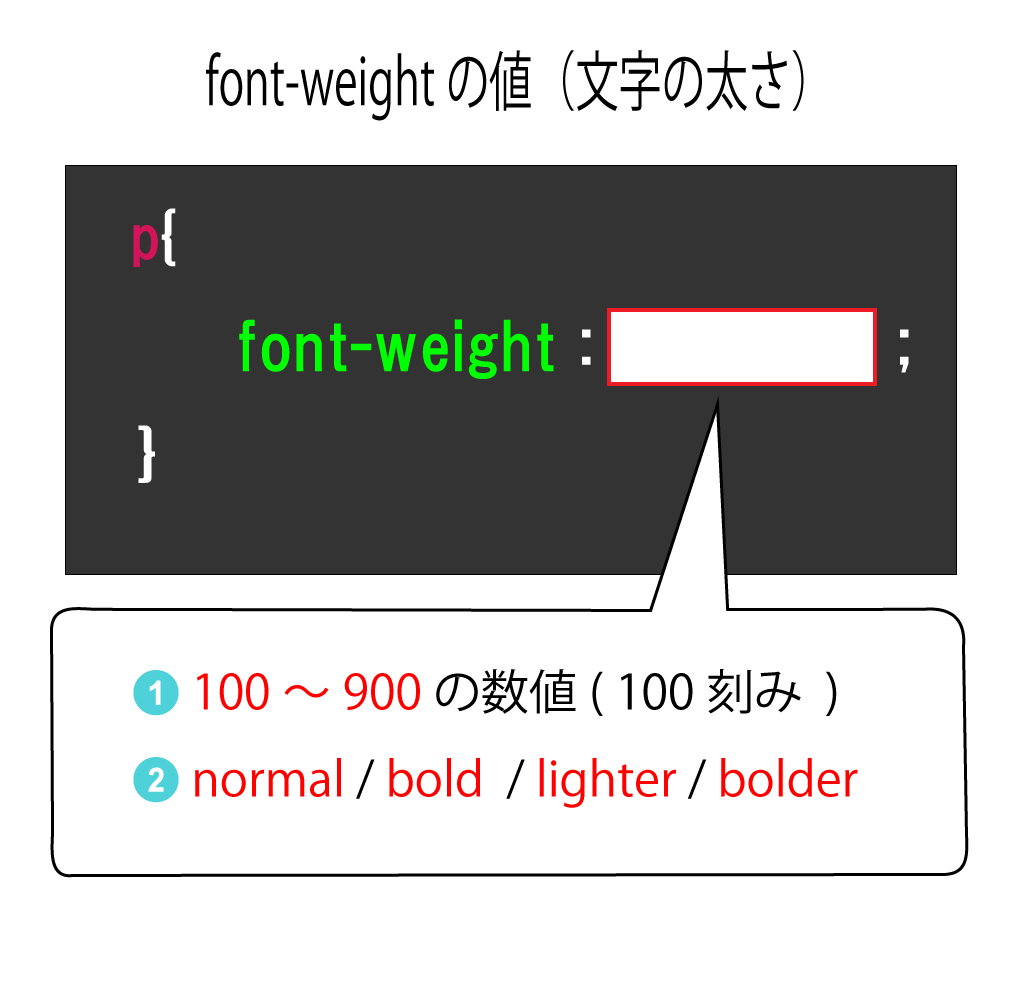
文字の太さを変えるには「font-weight」を使い、値は2種類ある。
1つ目は数値で、100~900の数値を書いて(※100,200,300…と100刻みで書く)数値が大きいほど太くなる。
2つ目は「normal」「bold」「lighter」「bolder」の4つだ。normalは太さを設定していないときの太さと同じで、一般的な太字にしたいなら「bold」をしていすればOKだ。
lighterとbolderは、めったに使わない。

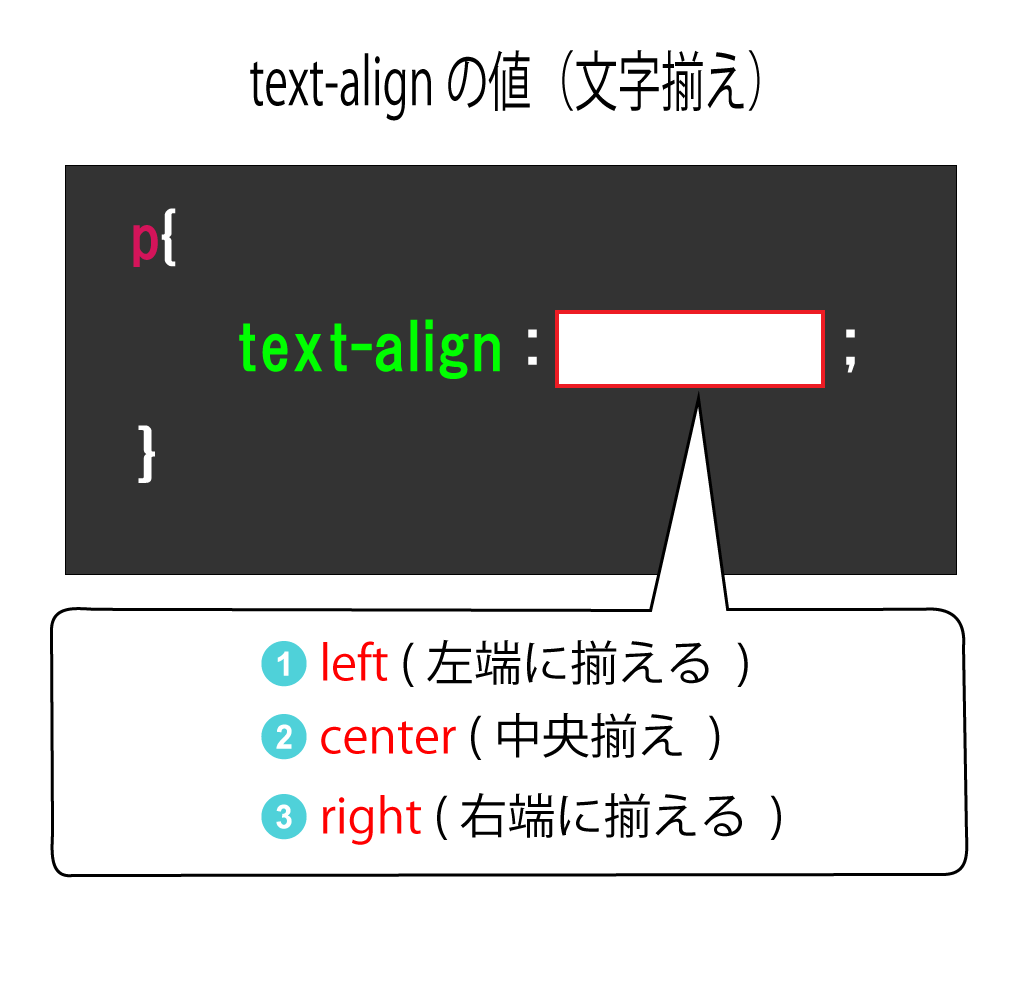
「文字の位置を真ん中に寄せたい」時は、文字揃えを決める「text-align」を使おう。
leftで左寄せcenterで真ん中揃えrightで右寄せデフォルトではleftなので、よく使うのはやはり真ん中揃えのcenterだ。

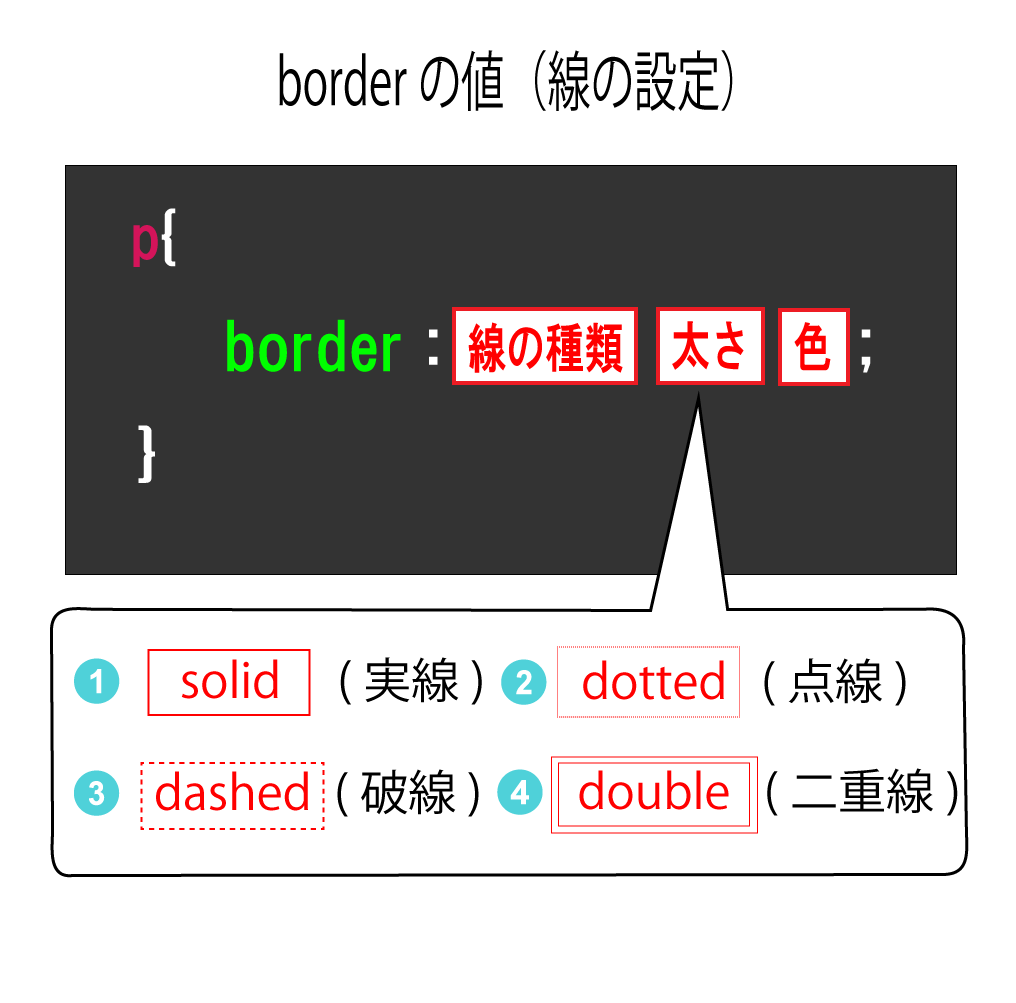
要素を線で囲ったり、線を引く場合は「border」を使用する。borderは今までのプロパティと少し違い、値を複数設定する。
1つ目は「線の種類」だ。上のイラストにあるように
と、引く線の種類を最初に書く。
2つ目の「太さ」はpxで指定し、3つ目の「線の色」はカラーコードorカラーネームで指定する。それらを半角スペースを空けて記述し
cssテンプレートコード
p{
border : solid 2px #333333
}
このように書く。
上・下・左・右のどこかだけ線を引く場合は「border-〇〇」の部分にtop/bottom/right/leftのいずれかを入れたプロパティを設定しよう。実際の例を見てみよう。
htmlテンプレートコード
<p class="top">ボーダーのサンプル</p>
<p class="bottom">ボーダーのサンプル</p>
<p class="right">ボーダーのサンプル</p>
<p class="left">ボーダーのサンプル</p>
cssテンプレートコード
.top{ border-top:solid 2px #31aae2; }
.bottom{ border-bottom:solid 2px #31aae2; }
.right{ border-right:solid 2px #31aae2; }
.left{ border-left:solid 2px #31aae2; }
ボーダーのサンプル
ボーダーのサンプル
ボーダーのサンプル
ボーダーのサンプル
border-top~leftでそれぞれ上下左右に青い線がついている。


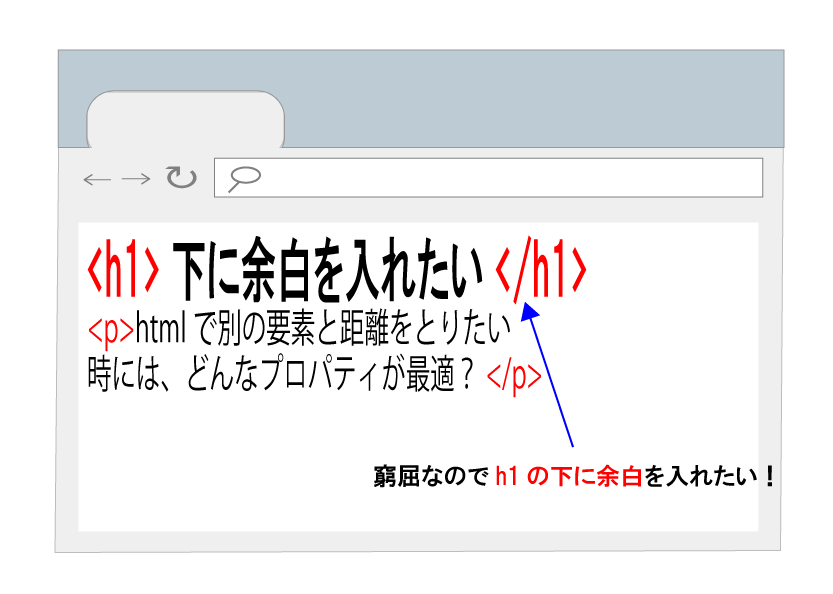
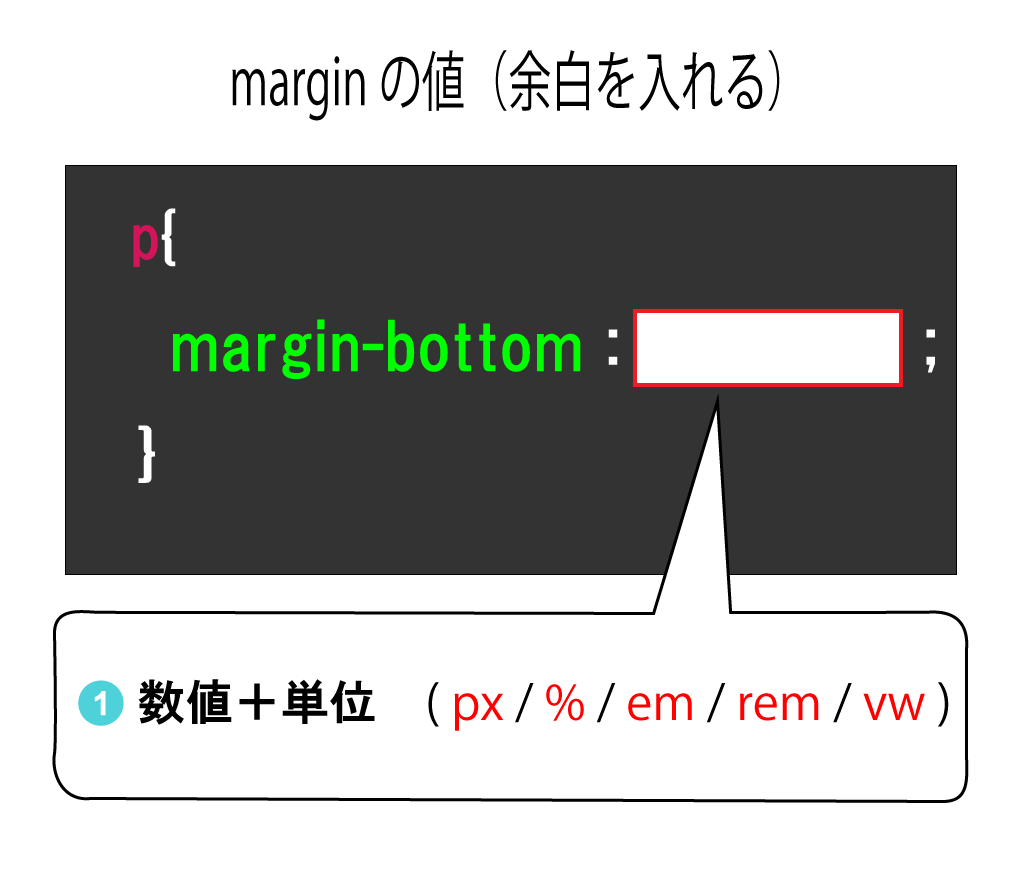
htmlでは最初の状態では要素ごとの隙間がほとんどなく、窮屈に配置される。そこで要素と要素に距離をとる(余白を入れる)ときには「margin-〇〇」を使用する。
〇〇にはtop/bottom/right/leftのいずれかが入る。
例えば左のイラストのようにmargin-bottomなら、セレクタにした要素の下に余白を取る。
値はfont-sizeなどと同じくpxや%といった「数値+単位」を使おう。

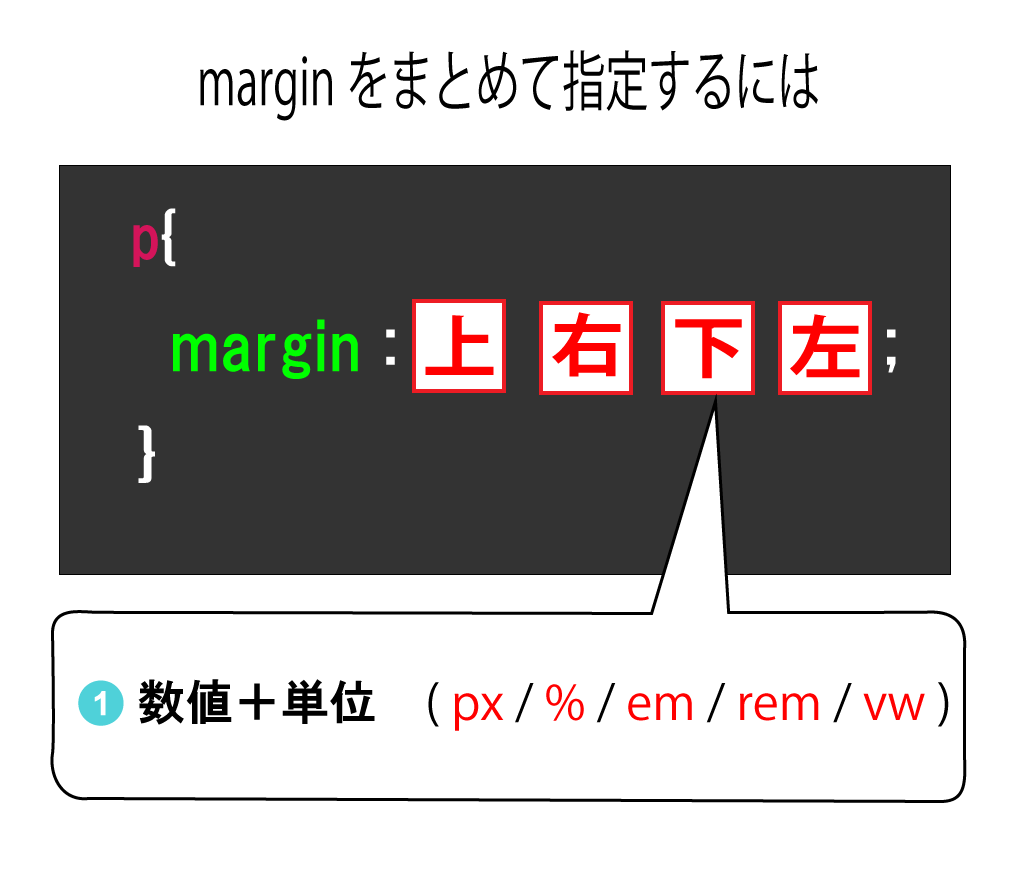
上下左右の余白をまとめて指定する場合は
margin:上 右 下 左 ;
というように書く。「上下左右」ではないことに注意しよう。
例えばmargin: 10px 20px 30px 40px ;というコードなら、上に10px、右に20px、下に30px、左に40pxの余白をとる。
余白を入れるプロパティは他にもある
margin以外にも余白を入れる「padding」というプロパティがあります。どちらも同じくらいよく使うプロパティだが、この2つの違いと使い分けは初心者の頃につまづくポイントの1つなので、次のステップで詳しく解説する。
cssの仕様(性質)を隅から隅まで理解している人は少なく、プロの現場でも「思ったような見た目にならない」「cssがそもそも効かない」といったことがよく起こる。
そんな時に、どのように解決していくのかの方法を紹介しよう。
デベロッパーツール(開発者ツールとも呼ぶ)はweb制作をする人ならだれもが使用しているツールだ。特にダウンロードする必要はなく、ほとんどのブラウザに備わっているツールである。今回はGoogle cjromeのデベロッパーツールを使った問題解決の方法を紹介しよう。

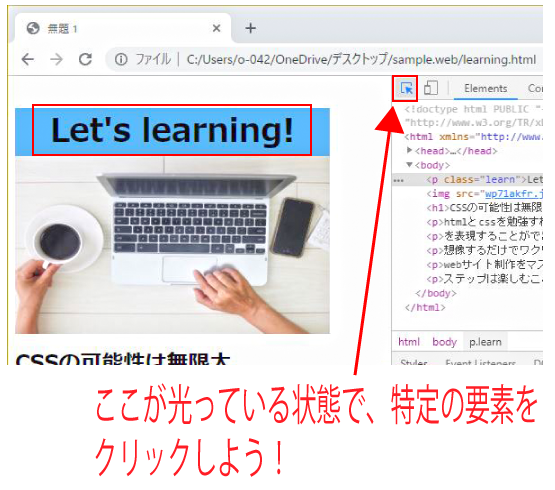
例えば左のようなケースだ。
cssできちんと.copyに対してcolor:whiteを指定したはずなのに、文字が黒色のまま…
何が原因なのかをデベロッパーツールで探っていこう。
デベロッパーツールを開く
windowsの方は「F12キー」(キーボードの上のほうにある)
macの方は「option+command+i」を同時に押す。

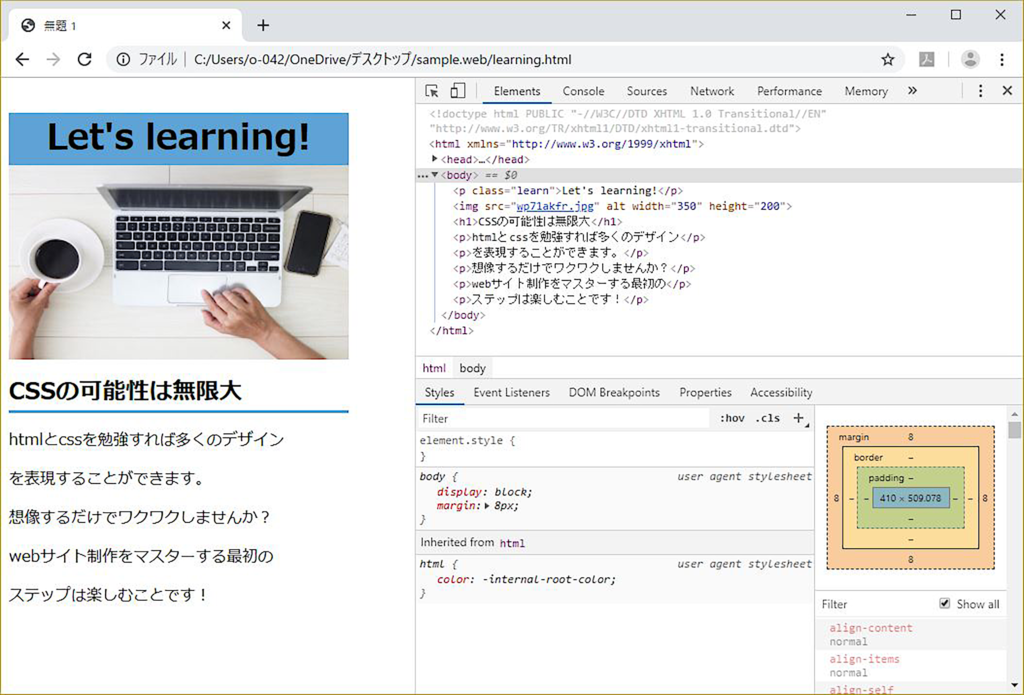
すると上のような画面に切り替わる。ここからはステップ形式で丁寧に解説していく。

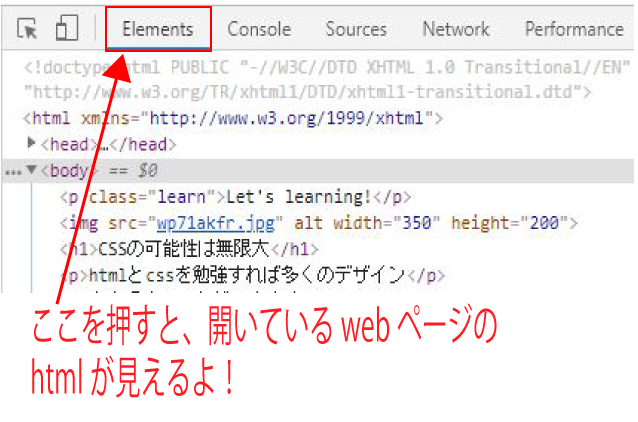
まずはデベロッパーツールの上のほうにある「Elements 」と書かれた部分を押す。
すると、その下に開いているwebページのhtmlソースが現れる。
これはあなたの所有するhtmlファイルだけでなく、Googleで閲覧できるすべてのwebサイトで見ることができる。

メニューの左上にある「矢印のマーク」をクリックする。
青色になったらONの状態なので、問題がある要素を選択する。

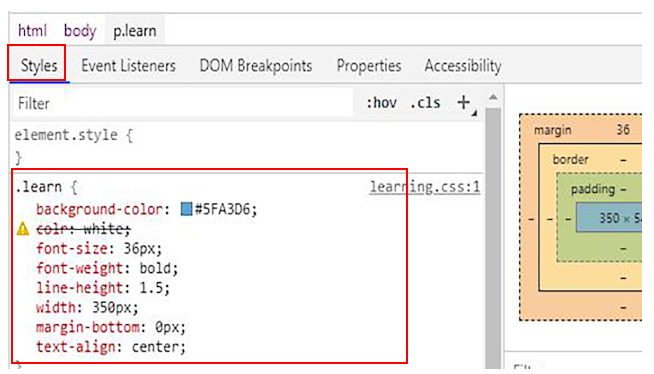
すると画面右下に「その要素に対して適用してあるcss 」が見られるようになる。
今回でいえば.copyに適用した5行のcssが並んでいる。

表示されたcssをよく見てみると…
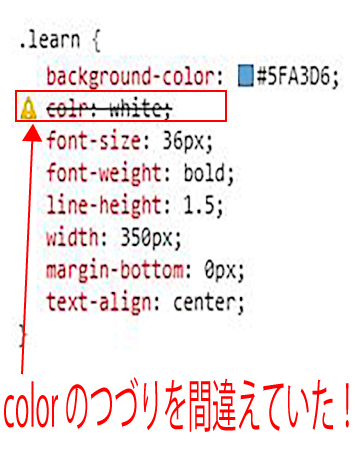
「color」ではなく「colr」とつづりが間違っていた。
間違っているcssには画像のように注意マークがでるので、一目で間違っているとわかるようになっている。
このようにcssで何か上手くいかないことがある場合は、一度デベロッパーツールで確認するクセを身に付けよう
デベロッパーツールは確かに便利な機能だが、少しだけ手間がかかるのも事実だ。cssのよくあるミスを意識しておくことでミスを発見しやすくしよう。
cssテンプレートコード
p{
background-color #ffffff;
}
コロンの付け忘れ
プロパティと値の間には必ずコロンがいる。
cssテンプレートコード
.copy{
background-color:#5fa3d6;
color:white
text-align:center;
font-size: 36px;
font-weight: bold;
}
セミコロンの付け忘れ
複数行にわたってcssを記述する場合、必ず「;(セミコロン)」を行の後ろに書く。例ではcolor:whiteの後ろにセミコロンが付いていない。
cssテンプレートコード
.copy{
background-color:#5fa3d6;
color:white;
h1{
font-size:24px;
margin-bottom: 5px;
}
閉じカッコの付け忘れ
これはかなり怖いミスだ。閉じカッコを付け忘れると、それより下に書いたcssが全て無効化される。
いかがだっただろうか?cssの基本を現場のプロの目線で詰め込んだので、最初にしてはなかなか大変なボリュームだったと思う。
しかし、今回学んだことは必ずwebサイト制作の勉強の基盤になるはずだ。この記事を最後までやりきったことで、学習の第一関門を突破したといってもいいだろう。自信を持とう。
おすすめは本記事をもう一通り読んでみることだが、ある程度理解が定着している人のために要点をまとめた。
以上だ。