【初心者用】よくわかるHTML入門・後編
記事の目次
- htmlでよく使うタグを実際に書いてみよう!
- 1-1.pタグで段落(≒文章)を追加する
- 1-2.brタグで改行する
- 1-3.strongタグで文章を強調する
- 1-4.h1~h6で見出しを定義する
- 1-5.aタグでリンクを作成する
- 1-6.imgタグで画像を表示する
- 1-7.ul、ol、liタグでリストを定義する
- 1-8.tableタグ、trタグ、thタグ、tdタグで表を定義する
- 1-9.id属性とclass属性で特定の要素に対して処理をする
- 1-10.divタグとspanタグでレイアウトを整える
- 覚えておきたい2つのテクニック
- htmlの基本のまとめ
htmlでよく使うタグを実際に書いてみよう!
それではhtmlを書いてみましょう。覚える一番の近道は、実際に手を動かすこと。
htmlタグの中でも「とりあえずこれだけ知っておけばwebサイトを作ることができる」というタグを厳選した。一つ一つマスターできるようになっているので頑張ろう。
pタグで段落(≒文章)を追加する
| 読み | ピータグ |
|---|---|
| 用途 | 段落の追加、通常文章の追加 |
| 意味 | paragraph(パラグラフ) |
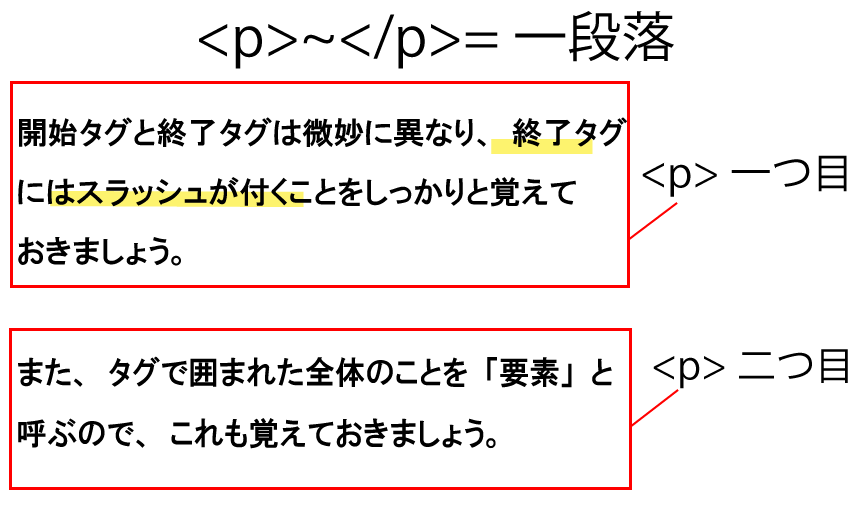
<p>~</p>はwebページの文章を記入するときによく用いられるタグだ。囲った部分は段落(ひとまとまりの文章)として扱われる。

私たち人間は、文章を見ることで「その文章のどこからどこまでがひとまとまりになっているかを判断することができるが、webブラウザはそうはいかない。
<p>タグで囲うことによって、どこまでがひとまとまりの段落かをwebブラウザに伝えることができる。
brタグで改行する
| 読み | ブレーク |
|---|---|
| 用途 | 改行の指定 |
| 意味 | break |
brタグは文章を改行するときに利用する。文章は表示領域の幅を超えると自動で折り返しされるが、折り返される位置がバラバラなので文字の読みやすさに欠けることがある。そんな時、このbrタグで改行を行う。

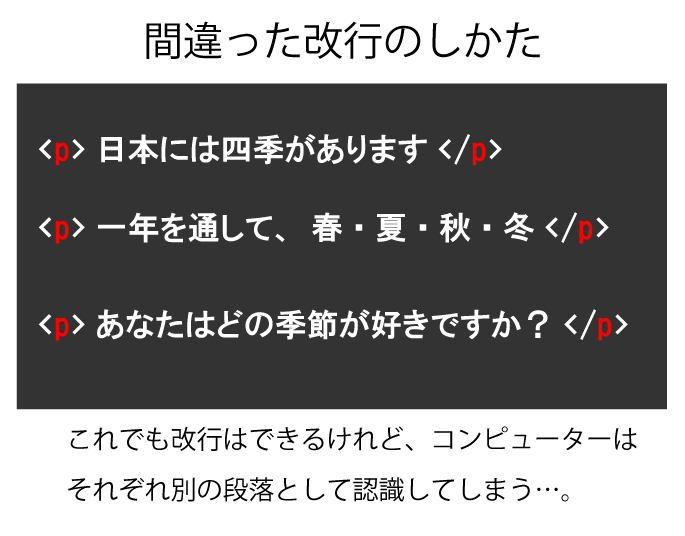
pタグは段落を入れるタグなので文章pタグで囲いなおすことでも改行は可能だ。
だが、3行にわたってpタグで囲うことにより、本来ひとまとまりであるべき文章が3つのまとまりに分割されてしまうので、この書き方は適切ではない。

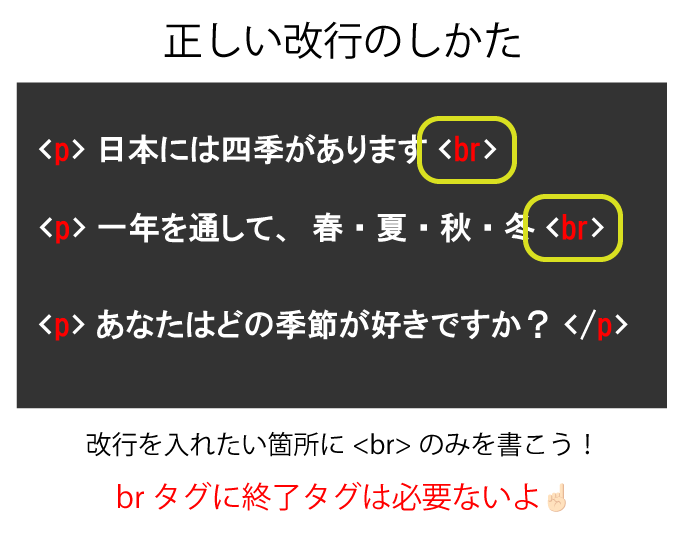
そこで改行をしたい箇所に<br>と書く。brタグは特殊なタグで、終了タグがないことを覚えておこう。
brを使うことで、pタグは1つで済み、文章を適切に改行することができる。
strongタグで文章を強調する
| 読み | ストロング |
|---|---|
| 用途 | 文章の一部を強調 |
| 意味 | strong |
strongタグは文章の一部を強調したいときに利用する。強調したい文字を<strong>~~</strong>で囲うことで、その箇所が太字で表示される。
h1~h6で見出しを定義する
| 読み | エイチ~~(ワンやツーなど) |
|---|---|
| 用途 | 見出しを定義 |
| 意味 | heading |
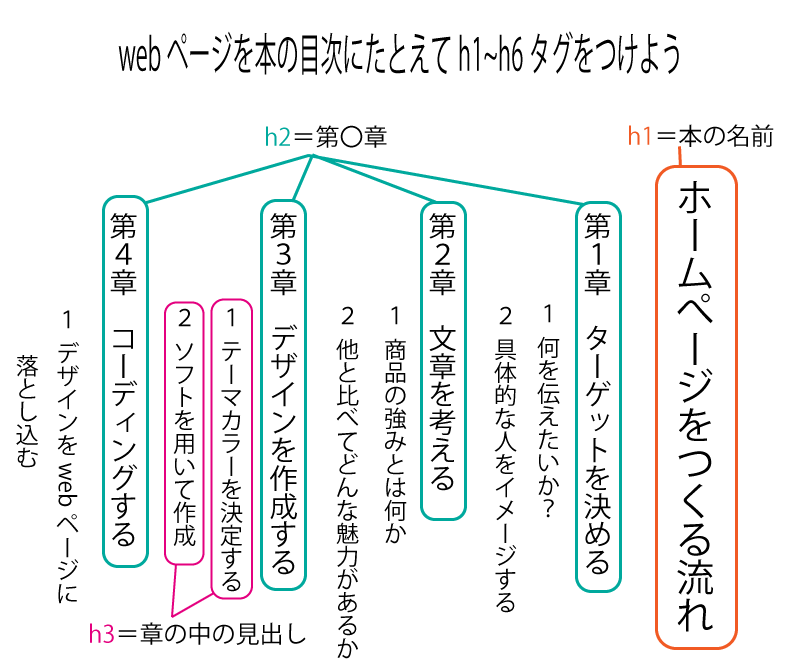
h1~h6タグはwebページ内の見出しを定義するタグだ。そもそも「見出し」が何かわからない方は、本の目次をイメージしてみてほしい。

本を書く時は、情報を整理するために必ず章立てや目次の作成が必要だ。webページでもそれは同じである。コンテンツ(内容)を作っていく過程で章立てをし、文章を整理する。
hxタグの使い分け
- h1:ページ内で最も伝えたい内容
- h2:h1で伝えたい内容を大きくグループ分けしたときの見出し
- h3:h2で伝えたい内容をさらにグループ分けしたときの見出し
- h4~h6:略
本の目次同様、章が深くなればなるほど(h1~h6と数字が増えるほど)情報が具体的になっていく。
このようにhタグ(見出し)を用いてコンテンツをグループ化することで、検索エンジンに対して適切にwebページへの情報を伝えることができる。hタグを適切に定義することは検索結果の上位に表示するために、とっても重要なことなのでしっかりと使い方を覚えよう。
aタグでリンクを作成する
| 読み | アンカー、エー |
|---|---|
| 用途 | リンクを作成 |
| 意味 | anchor |
aタグは<a>~~</a>で囲った要素を指定のURLへリンクさせるタグだが、ほかのタグとは記入内容が違う。
リンク要素にしたい箇所を囲うだけでなく、リンク先のURLも記入する必要がある。URLはhref属性というものを使って記述する。
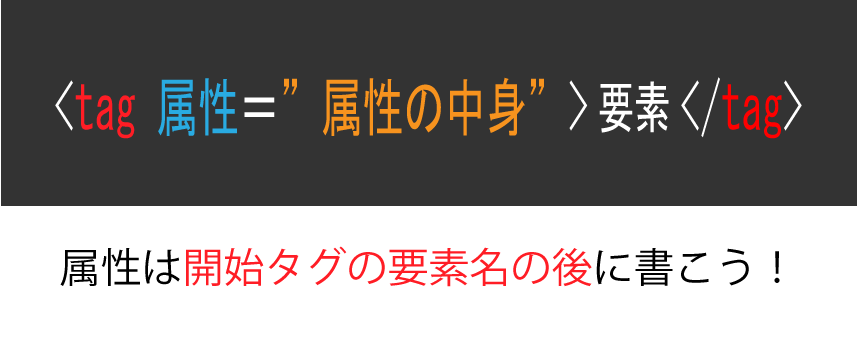
htmlの「属性」とは?

htmlのタグには属性というものを追記することで、そのタグに定の情報を追加することができる。
たとえば
- href属性:リンク先のURL
- taeget属性:リンク先のページをどう表示するか
- src属性:読み込むファイルのURL
- id属性:要素ごとの識別文字列
- class属性:要素ごとの識別文字列
などがある。(※詳しくは後述)
属性は開始タグの要素名の後に半角スペースを入れて記入する。
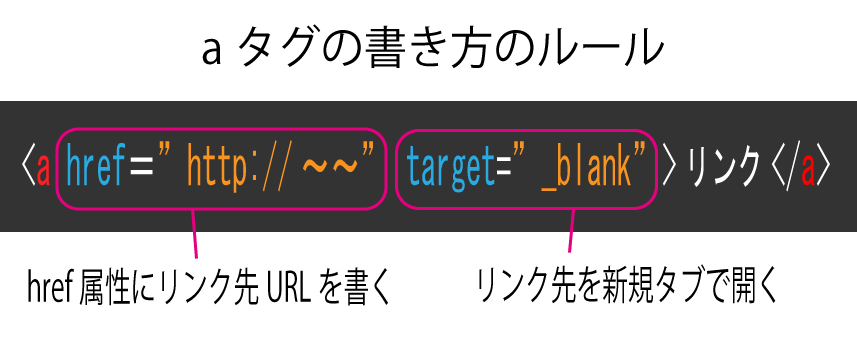
aタグの記入例

aタグではその属性の中の1つであるhref属性というものを使用する。
「href」を「=」でつないで「“ ”(ダブルクオート)」もしくは「’ ‘(シングルクオート)」で囲ってリンク先のURLを記入する。
また、aタグにはリンク先のURLの指定の他に、target属性というものを利用して「リンク先を開く形式」を指定できる。
target="_blank"と記入することで、現在開いているページはそのままで、リンク先を別のタブで表示することができる。
「属性」という言葉に慣れよう
「属性」はこれからhtmlを勉強する中で頻出する単語だ。「●●="○○”」という形式の記述がでてきたら、それはすべて属性だから最低限それだけは理解しておこう
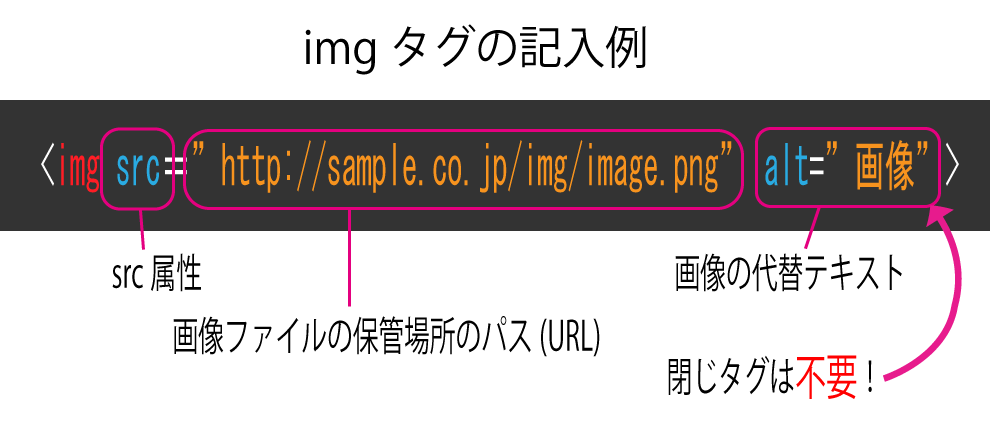
imgタグで画像を表示する
| 読み | イメージ |
|---|---|
| 用途 | 画像の表示 |
| 意味 | image |
imgタグは画僧を表示する際に使うタグです。brタグ同様、閉じタグのない特殊なタグです。jpgやpngといった画像ファイルを用意し、その画像を読み込むための記述をすることによって表示します。

imgタグはaタグと同じように属性というものを使用します。
scr属性に、画像が保管されているフォルダのパス(URL)を記述することによって画像ファイルを表示することができます。自身のサーバーに保管されている画像だけでなくURLさえ分かっていれば他のサイトの画像も読み込むことが可能です。

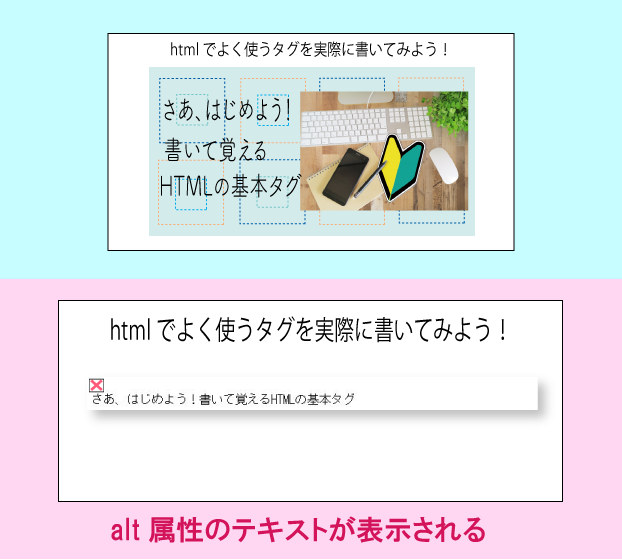
alt属性について
alt属性は何らかの原因で画像が表示されないときに、代わりに表示されるテキストだ。
検索エンジンは画像の内容を判断する際に、このalt属性のテキストを参考にするので必ず書くようにしよう。
imgタグのまとめ
- 閉じタグなし
- src属性にファイルの場所(パス)を記述
- alt属性に代替テキストを必ず書く
ul、ol、liタグでリストを定義する
| タグ | ul | ol | li |
|---|---|---|---|
| 読み | ユーエル/アンオーダードリスト | オーエル/オーダードリスト | リスト |
| 用途 | 順序なしのリストの定義 | 順序ありのリストの定義 | リストの各要素の作成 |
| 意味 | unordered list | ordered list | list |
リスト(箇条書き)を作成するにはul、ol、liといったタグを使用する。単純な箇条書きの他にも、関連性のある項目を羅列させる時もこのliタグを利用しよう。
実際の箇条書き以外での使用例はナビゲーションメニューや商品画像の羅列などがある。

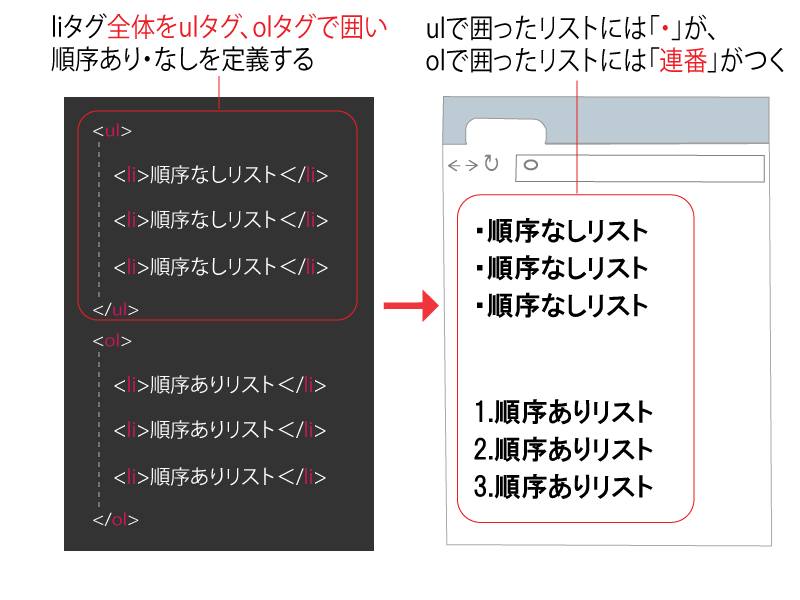
- イラストのように、まずリスト化させたい各要素をliタグで囲む。
- その後li要素全体を入れ子にして全体をulタグもしくはolタグで囲む。
- ul、olタグで囲った部分はひとまとまりのリストとして表示され、ulの各リストには「・」が、olのリストには数字の「連番」がデフォルトでつくようになっている。
これらのリストのマークはcssでいろいろな形に変更可能である。
ulとolの使い分け
- ul:順番や数字的な関連性なものがないものはul (例:材料などを箇条書きで紹介するとき)
- ol:順番や数字的な関連性があるものはol(例:レシピの手順や〇つのポイントを紹介するとき)
tableタグ、trタグ、thタグ、tdタグで表を定義する
| タグ | table | tr | th | td |
|---|---|---|---|---|
| 読み | テーブル | ティアール/テーブルロウ | ティエイチ/テーブルヘッダー | テイディー/テーブルデータ |
| 用途 | 表の定義 | 表の行の定義 | 見出しセルの定義 | 表のデータセルの定義 |
| 意味 | table | table row | table header | table data |
tableタグの使い方

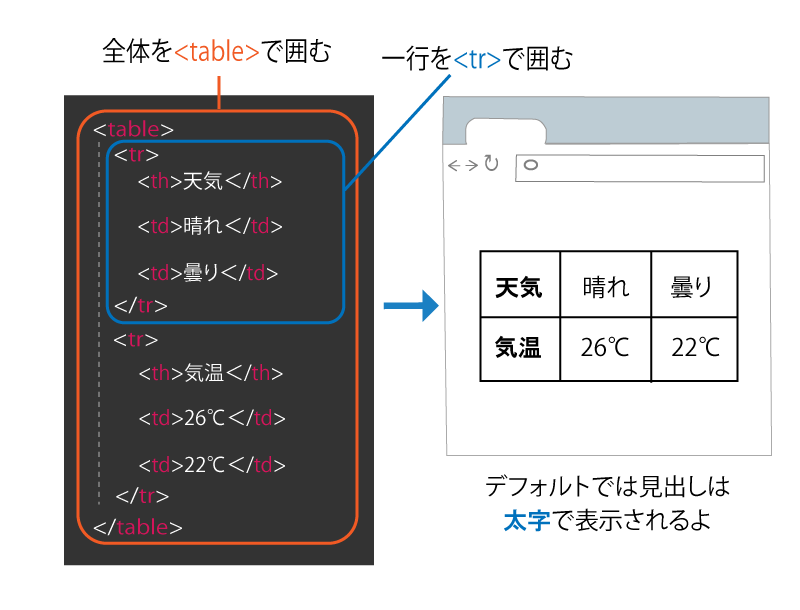
表(テーブル)を組むときはそれぞれの見出しを「thタグ」、データを「tdタグ」で囲む。横一行で表示したいデータセルを「trタグ」で囲み、最後に全体を「tableタグ」で囲む。
tableで囲った要素の一つ一つの枠線(ボーダー)はデフォルトでは付かないのでcssで線が付くように調整してあげる必要がある。今回の練習ではtableタグを書いたらあらかじめ線が付くように設定をしている。
id属性とclass属性で特定の要素に対して処理をする
htmlの入門時に必ず躓くのがこのid属性とclass属性だ。この属性はcssと一緒に使うことが前提の属性なため、htmlだけしか理解していない段階では、何のためにあるのか理解しにくい概念だ。
しかしcssがわからなくてもまずはどんな時にこの属性を使うのか説明しよう。htmlを勉強するときはとりあえず手を動かしてみるというのが大切なので、このまま読み進めていこう。
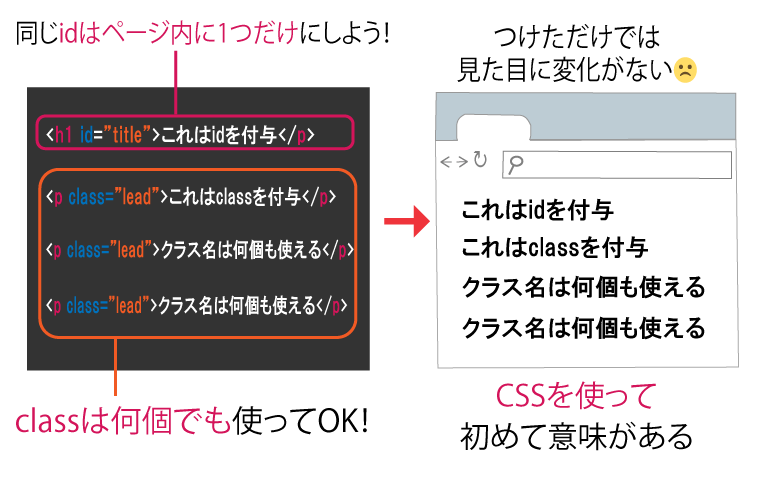
id属性・class属性を使わない場合
まずはid属性・class属性を使わない場合、どうなるのか見てみます。

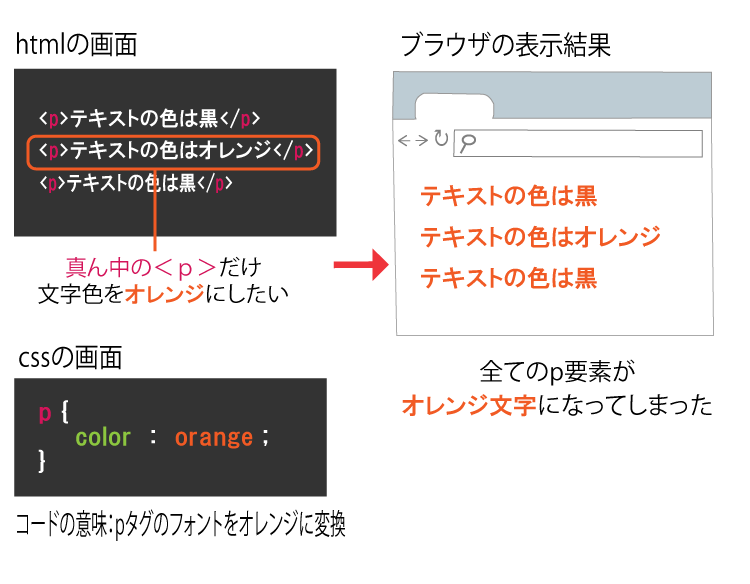
たとえば複数書かれたpタグの文章の中で、一文字だけ文字の色をオレンジに変えたいとしよう。
cssでは「何の要素の、どの部分を、どんなふうに」変更するかを指定しする。
クラス名がない場合「何の要素の」の部分を「p」とまでしか指定できない。
この指定の仕方ではすべてのp要素に対してスタイルが適用されてしまい、すべての文字色がオレンジになってしまう。
id属性・class属性を使う場合
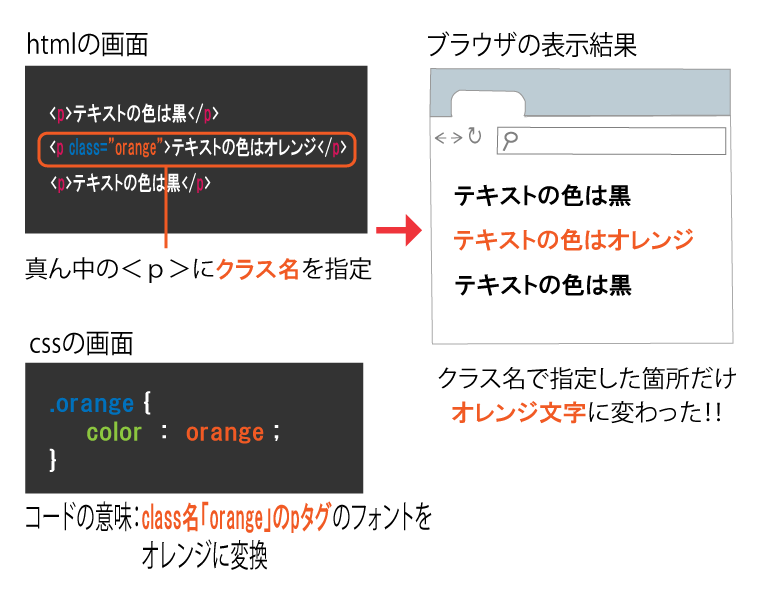
id名・class名を使うことでこの問題を回避することができる。

文字色をオレンジにしたいpタグにのみclass属性(今回はorangeというクラス名)を指定する。
htmlで指定したclass名とcssで使用するclass名を紐づけることで、同じpタグの中でも「orange」というクラス名のついたp要素だけに処理をすることが可能になるのだ。
このようにid/class属性は「特定の要素に名前を付けてその要素にのみ処理をする」ために使用する。
id属性・class属性の付け方のルール
id属性とclass属性の役割がわかりましたが、それぞれの違いは何なのだろうか?

id属性・class属性はそれぞれどんなhtmlタグにもつけることができます。
- 「<タグ名id="好きな半角英文字"></タグ名>」
- 「<タグ名class="好きな半角英文字"></タグ名>」
というように記述する。
また、イラストにもある通り、同じidは同じwebページに1つしか書いてはいけないのに対して、class名は同じclass名であってもwebページに複数書いてOKという点だ。
idとclass属性の使い分けについてはcssを勉強する際に理解しよう。
id属性・class属性のまとめ
- id属性とclass属性はcssで特定の要素に対して処理をするために使う
- id属性とclass属性は任意の半角英数字を指定する
- 同じidは1つのページに1つまで(※id事態は複数のタグにあってもOK)
- class属性は同じものを複数のタグに指定することができる
divタグとspanタグでレイアウトを整える
| タグ | div | span |
|---|---|---|
| 読み | ディブ | スパン |
| 用途 | 大きなグループ分け | 小さなグループ分け |
| 意味 | division | span |
divタグとspanタグもhtmlを勉強する最初の段階で独学者の頭を悩ませるタグだ。この2つのタグは両方ともレイアウトを調整する際に使うタグである。
ひとまずそれぞれの使用例を見てみよう。

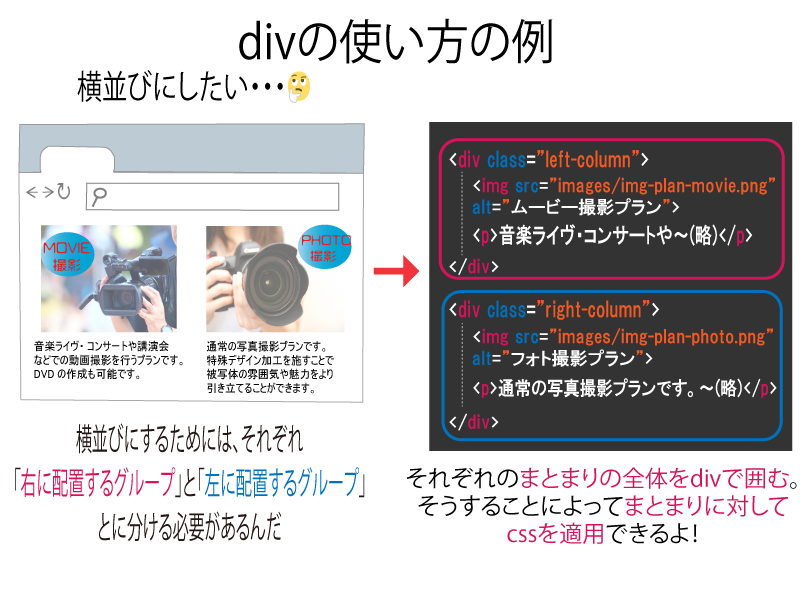
通常、htmlのまとまった要素を2列にして配置したい時は「右に配置するグループ」「左に配置するグループ」とグループ分けをする必要がある。
イラストでいえば「写真・説明文章」をまるっとdivタグで囲い、それぞれに「left-column」「right-column」というclass名を付与しているのがわかるだろうか。
このようにひとまとまりの要素に対してcssを適用したい場合にdivタグを使用する。
※学習の混乱を避けるため具体的な2列の配置方法は割愛する。

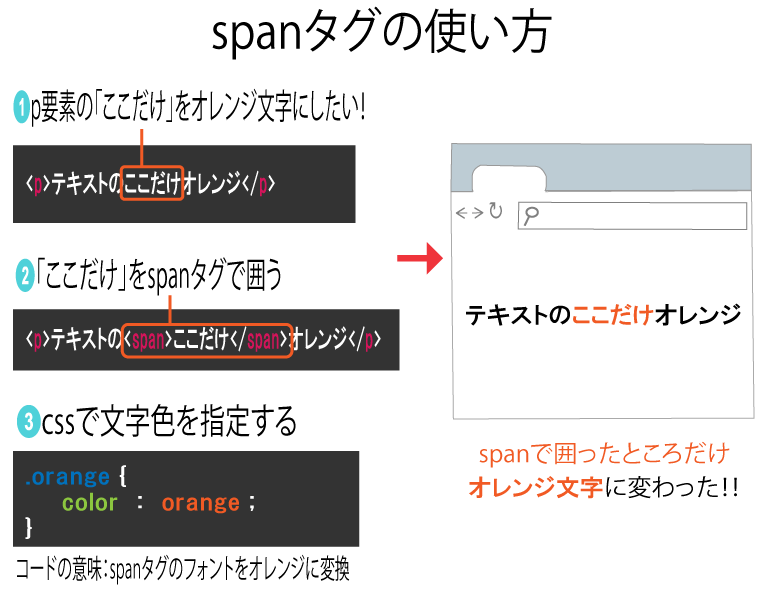
spanタグは要素の中の一部のみにcssを適用したい時に利用するタグだ。例えば1つのpタグの中の文字の一部のみをオレンジにしたい場合などにspanタグを利用する。
上のイラストでは、pタグに対してcssを適用してしまうとすべての文字色が変わってしまうので、変えたい部分をspanタグで囲い、そのspanに対してcssを適用することで文字色を変えたい部分のみの色を変えている例だ。
divタグとspanタグの違い
divタグとspanタグの決定的な違いはインライン要素であるかブロック要素であるかである。
実はhtmlのタグはすべてこの「インライン要素・ブロック要素」のどちらかの要素である特徴を持っている。インライン要素とブロック要素は奥が深いので難しく感じてしまうかもしれないが、今の段階では何となく理解してもらえれば問題ない。
まずは同じようにテキストを書いた場合の、それぞれのタグの表示結果の違いを確認しよう。
htmlテンプレートコード
<span>スパンで書いた時</span>
<span>スパンで書いた時</span>
<span>スパンで書いた時</span>
spanタグで囲った要素の後ろには別の要素が回り込むようになっている。このように要素の後ろに別の要素が回り込む要素のことをインライン要素という。
今回学習したタグでは
- aタグ
- imgタグ
- spanタグ
がインライン要素だ。何がインライン要素で何がブロック要素なのかはもちろん覚えなければならないが、使っているうちに自然に身についていくので特別勉強しなくても大丈夫だろう。
htmlテンプレートコード
<div>スパンで書いた時</div>
<div>スパンで書いた時</div>
<div>スパンで書いた時</div>
spanタグで書いた時とは違い、要素がそれぞれ一行(段落として)で表示されているのがわかるだろうか。このように要素が1つの段落として扱われる要素のことをブロック要素と呼ぶ。
今回学習したタグでは
- h1~h6タグ
- pタグ
- divタグ
がブロック要素だ。
徐々に話が複雑になってきたので、divタグとspanタグについてはまた別の記事で解説しよう。要点をまとめたので、理解できたら早速練習してみよう。
spanとdivをおさらい
- divタグは要素をレイアウトを変更するなど、グループ化するときに使う
- spanタグは要素の一部に対してcssを適用させたい時に使う
- divタグはブロック要素、spanタグはインライン要素
- インライン要素は別のインライン要素が後ろに回り込む
- ブロック要素は要素が段落として扱われる
覚えておきたい2つのテクニック
最後にhtmlを書いていくうえでぜひ覚えておいてほしいテクニックを2つ紹介しよう。
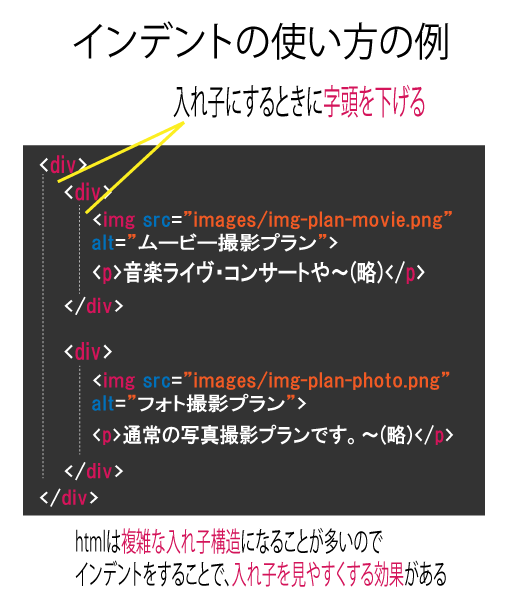
その1-タブによるインテンド
インテンドとは「文章の頭の位置をずらす」ことを指す。テキストエディタでキーボードの「tabキー」を押すことでインテンドすることができる。

htmlを書いていくと必ずたくさんの入れ子を使うので、開始タグと閉じタグの構造が複雑になるが、インテンドをすることで、どの開始タグと閉じタグが対応しているのかを見やすくすることができる。
その2-コメントアウト
コメントアウトとはhtmlの中にコメントを残す機能だ。
「<!-ここにコメントを書く->」とかくことで、ブラウザには表示されないコメントを残すことができる。
コメントが役に立つ場面は、主に2つだ。
- 複数人で1つのwebページを作成するときに「なんのためにそのコードを書いたのか?」や「注意事項」といったものをコメントで残して共有することでスムーズに作業を進めることができる。
- 2つ目は入れ子の管理だ。

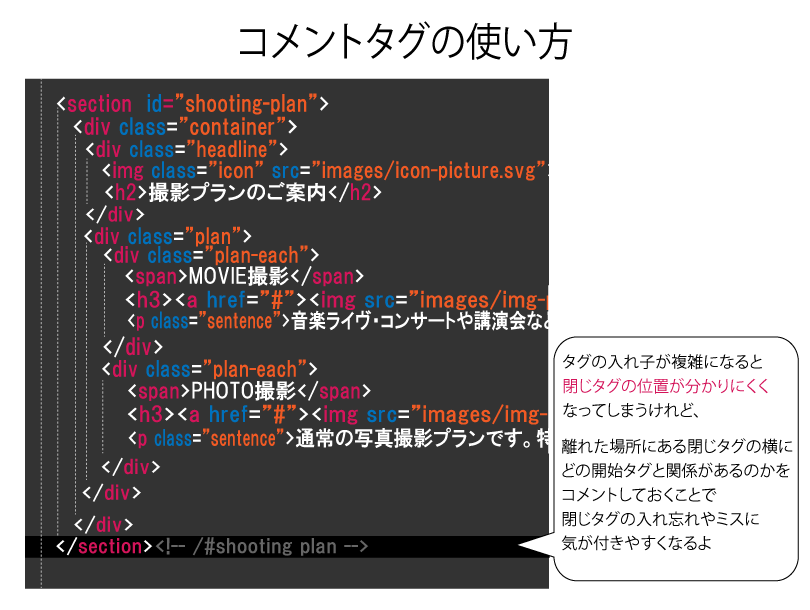
先ほどのインテンドとの合わせ技で、離れた場所にある閉じタグの横にコメントを入れることで、さらにどの開始タグと対応しているのかを分かりやすくすることができる。
htmlの基本のまとめ
ワンポイントアドバイス
この記事の内容を理解した段階でのhtmlの習熟度は10%といったところだ。自分でいろいろなwebサイトを作れるようになりたいと思うなら、ほかにも勉強しなければいけないことがたくさんある。
ここでは初心者が一人でwebサイトを作れるようになるために必要なスキルをわかりやすく解説しているので、是非チェックしてみてほしい。また、この記事が気に入ったらSNSでのシェアも願いたい。
基本のまとめ
- htmlは要素を定義するためのコンピューターとの共通言語
- 見た目はcssで調整する
- 勉強するためにはテキストエディタとwebブラウザが必要
- htmlを書くためには定型文を記述する必要がある
- headタグ内に書いたものはサイトの情報を伝えるために使われ、表示されない
- bodyタグ内に書いたものはブラウザに表示される
記述/タグに関するまとめ
- htmlは開始タグと終了タグで囲むことでその間を「何の要素」であるかを定義する
- タグの中にタグを入れることを「入れ子」と呼ぶ
- 開始タグの中に「属性」を書くことでその要素に情報を持たせることができる。(aタグやimgタグなど
- pタグは段落を追加するタグ。通常の文章にはこのタグが多々使用される
- brタグで改行、strongタグで強調
- h1~h6タグは見出しを付けるために使う。本の目次と同じように考えてつける
- imgタグで画像を読み込んで表示。src属性でのファイルのパス、alt属性で代替テキストを書く
- aタグでリンクを設定。href属性jにリンク先のURLを記述する
- ulで番号なし箇条書き、olで番号ありの箇条書きのリストを定義する
- table/tr/th/tdタグで、サイトの表(テーブル)を作成する
- id/class属性を使うことで「特定の要素だけに対して」処理を行うことができる
- 同じid属性は同じページに1つ、class属性は複数指定可能
- divタグは大きなグループに対してcssを適用したい時に使う
- spanタグはある要素の一部に対してcssを適用したい時に使う
- タブキーで適切にインテンドを使うことで、視認性が上がり入れ子のミスを減らすことができる
- コメントアウトで記述の管理がしやすくなる









