見出し
テキスト
記事の目次
それでは、cssの基本的な書き方を覚えていこう。htmlよりは少しだけ覚えることが多いが、細かく区切って丁寧に解説していくので、しっかり基本を押さえよう。

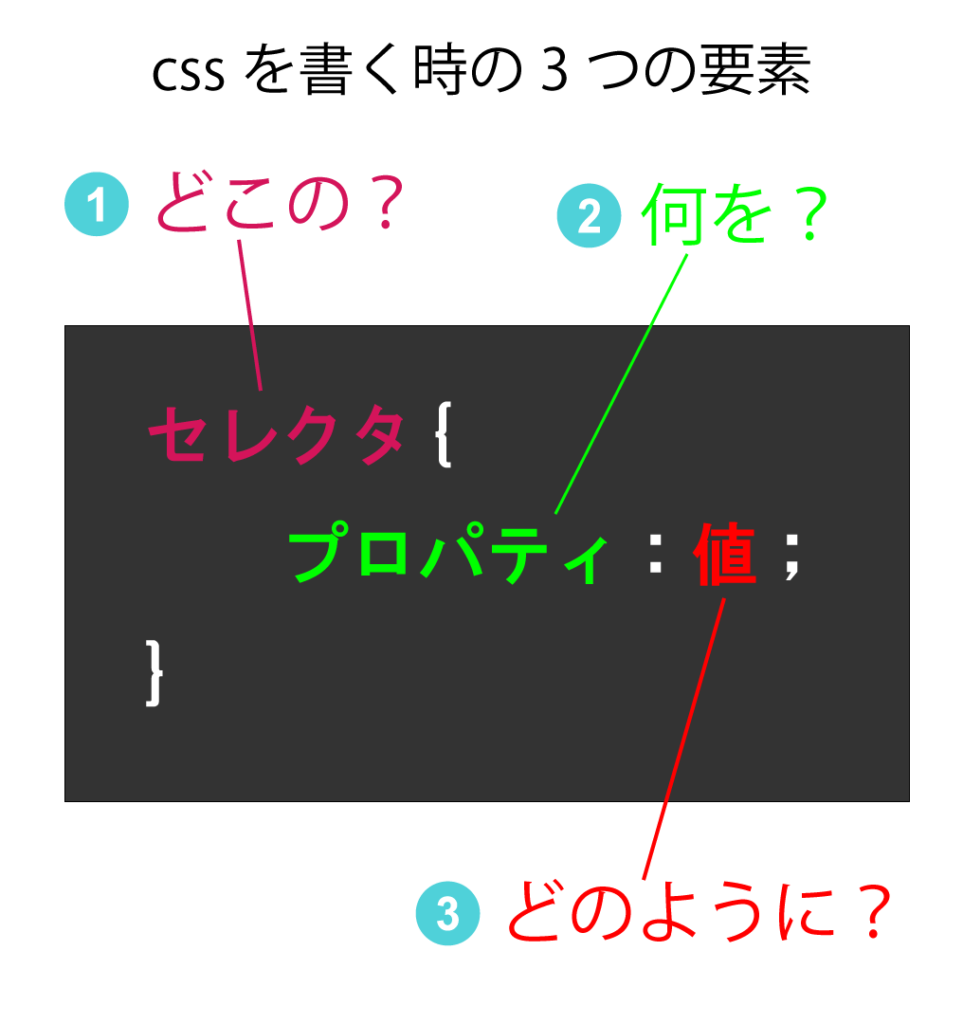
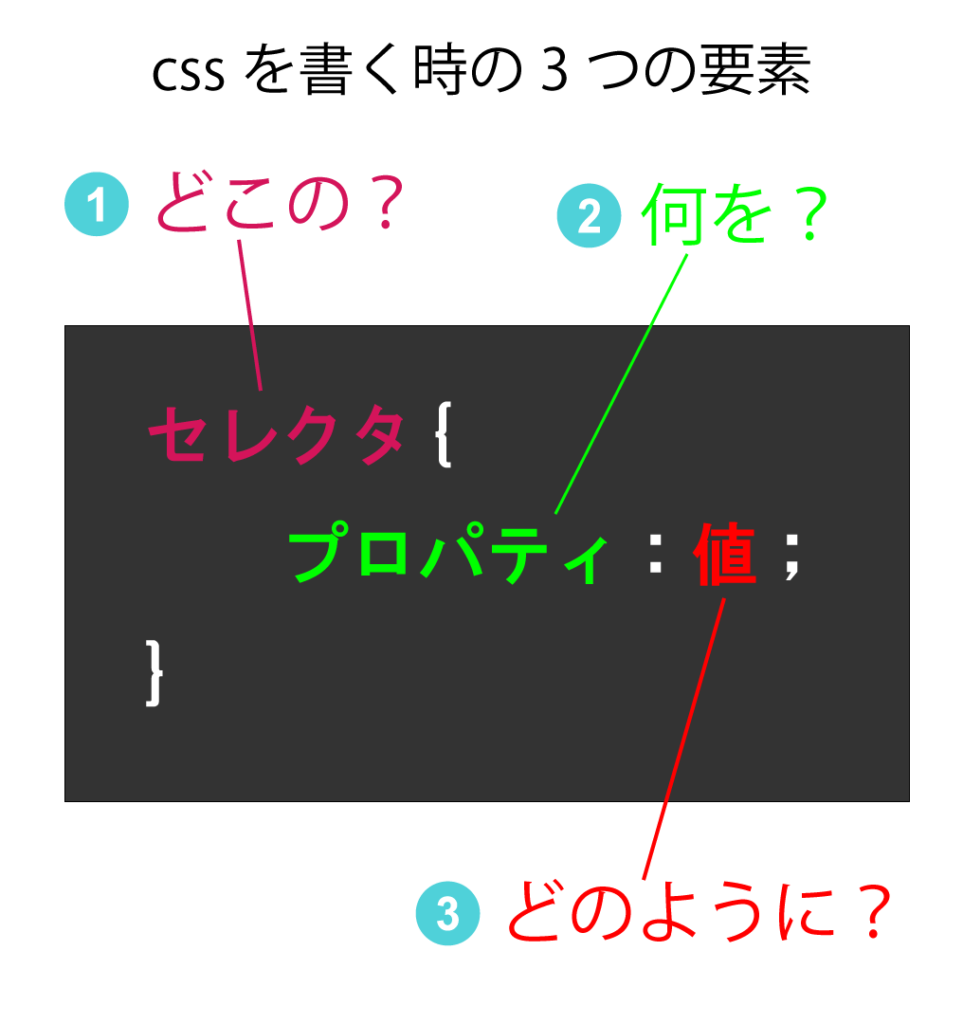
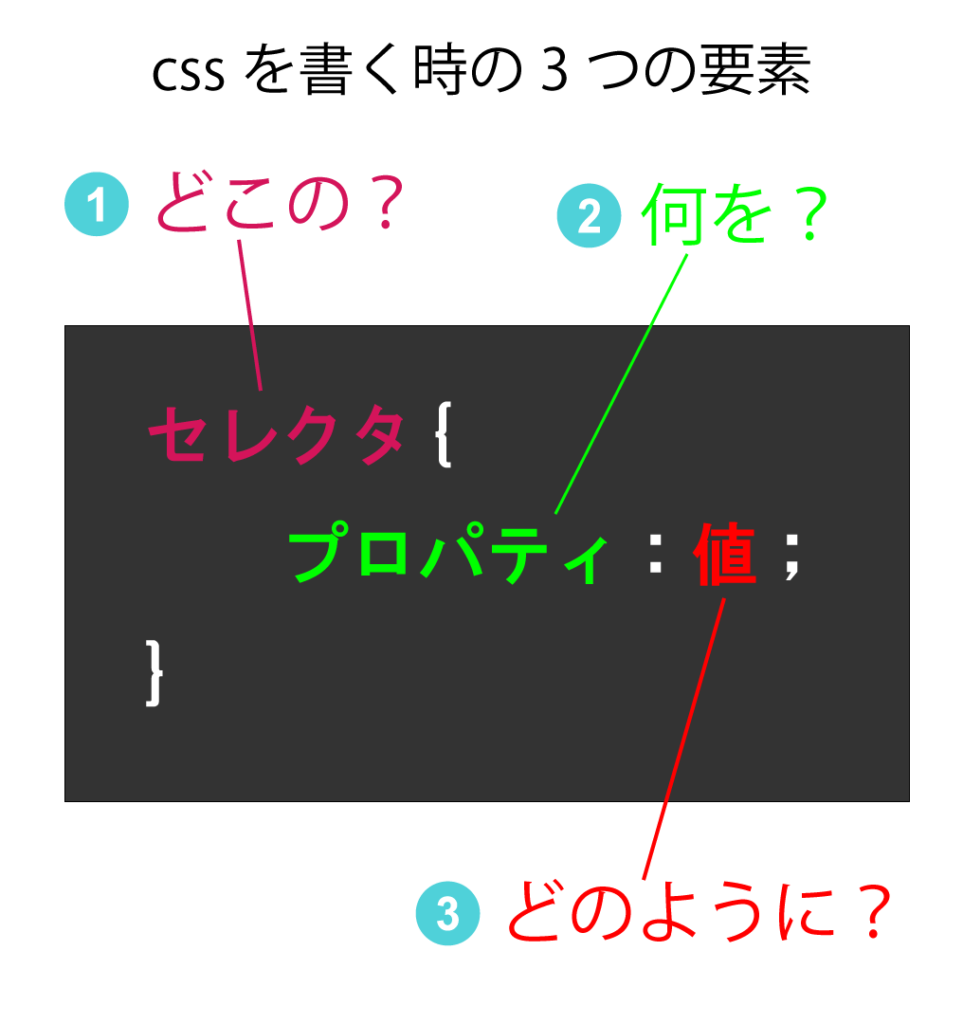
cssを書くときは「セレクタ=どこの?」「プロパティ=何を?」「値=どのように?」変えるかの3つの用ぞをそれぞれ記述する。
{ }(波かっこ):(コロン);(セミコロン)という記号の種類と書く位置もイラストのルールで決まっているので間違えないよう覚えよう。

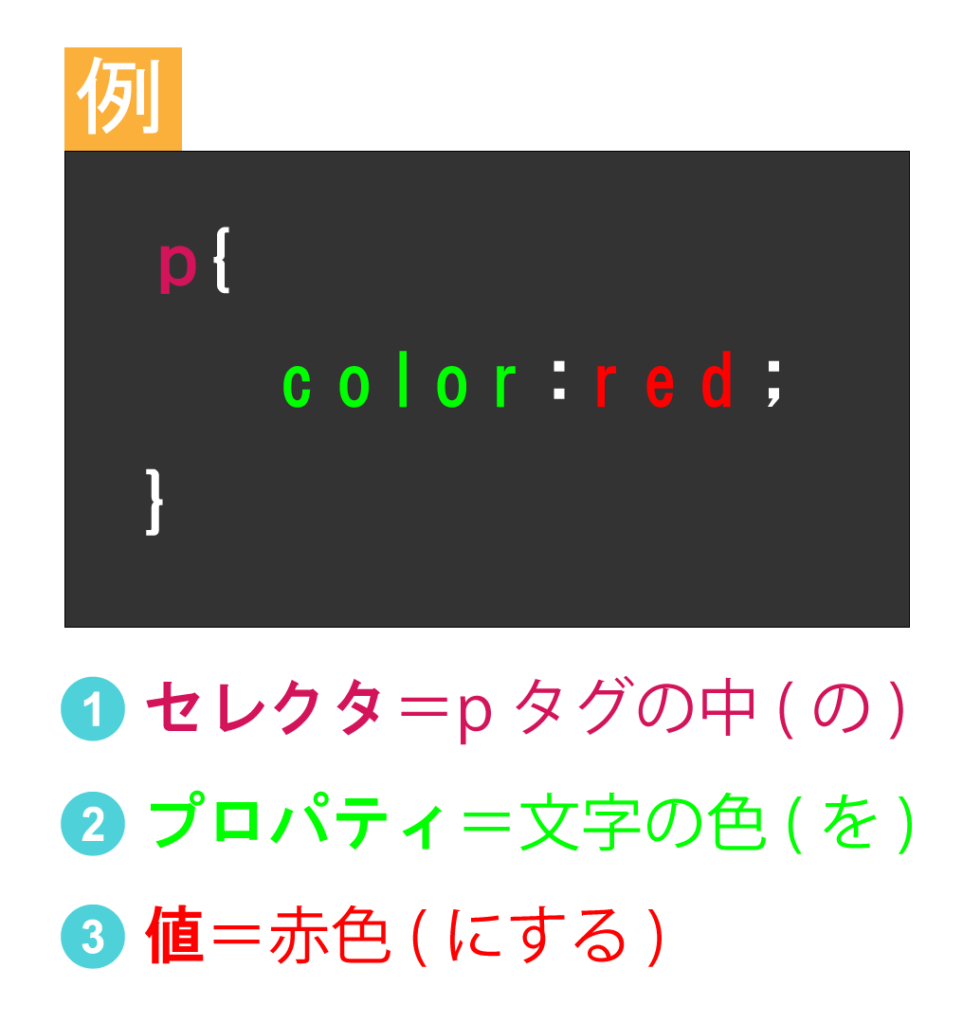
左が実際のcss記述例だ。
となっているので「pタグの中の文字の色を赤色にする」という意味の記述になる。
続いて3つの要素を詳しく解説していく。
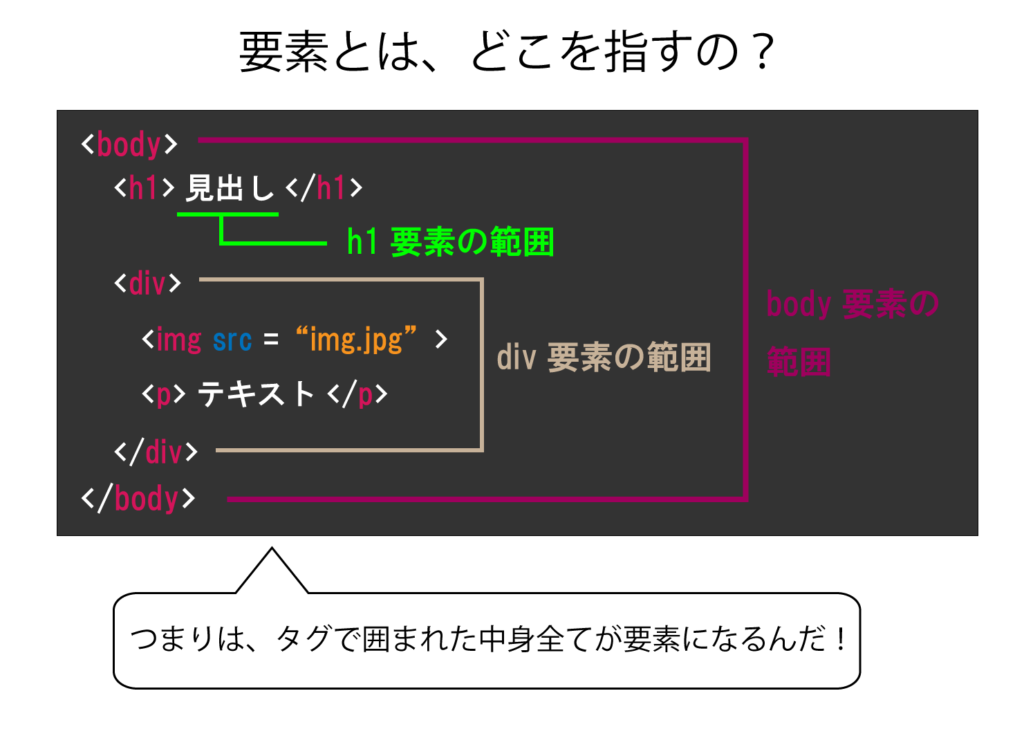
セレクタ(selector)とは「どの要素を?」の部分である。ではhtmlの要素というものがどこを指しているのか一度復習しよう。下のイラストを見てほしい。

このように特定のタグで囲まれた範囲のことをひとまとめにして〇〇要素と呼ぶ。たとえばbodyタグの中に書かれている「h1」「div」「img」「p」はすべてbody要素だ。
さらにいえば、divの入れ子である「img」「p」は「body要素でもあり、div要素でもある」といえる。
cssのセレクタにはこの「要素」を指定することで「どの範囲までそのスタイルを適用させたいか?」を書くのだ。
cssテンプレートコード
body{
color:red;
}
見出し
テキスト
例えば、イラストの例のコードの中でh1とpの文字の色を赤色に変えたいとしよう。
h1とpはどちらもbody要素に該当するのでbodyをせてセレクタに指定してあげればどちらの文字も赤色に代わる。
特定の要素にだけスタイルを適用したいときは、どうすればいいのだろうか?そんな時にはid属性やclass属性を使用する。次の例を見て確認してみよう。

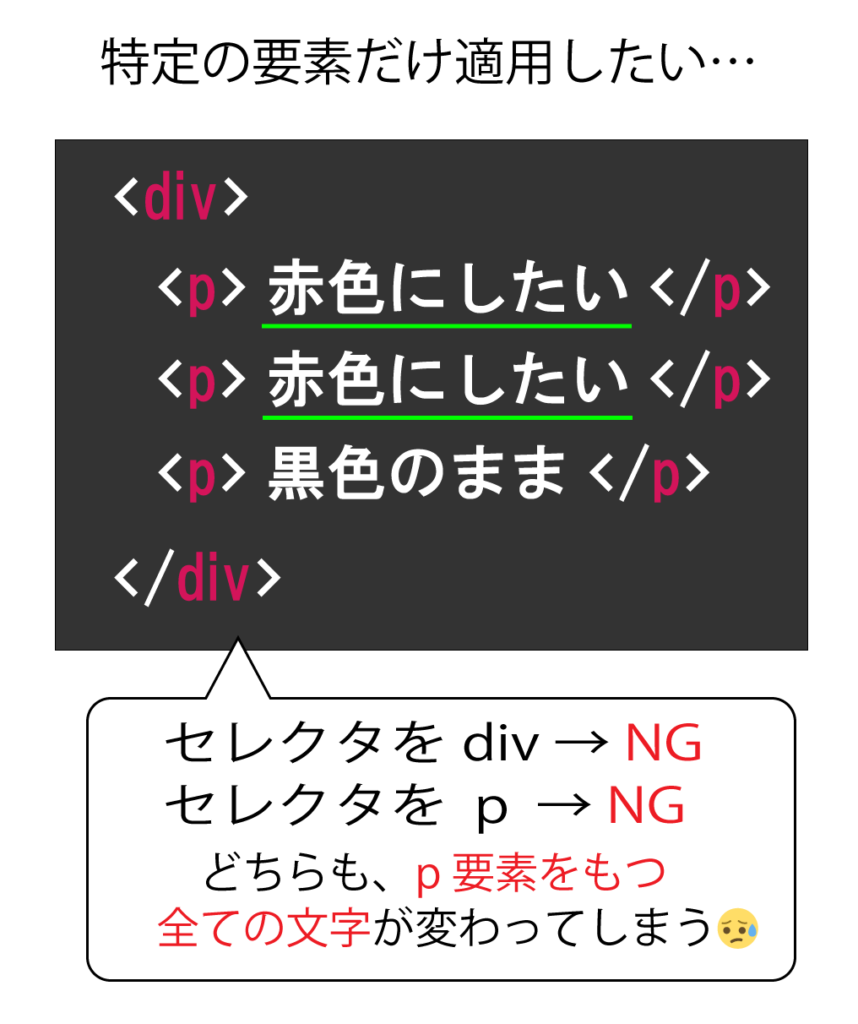
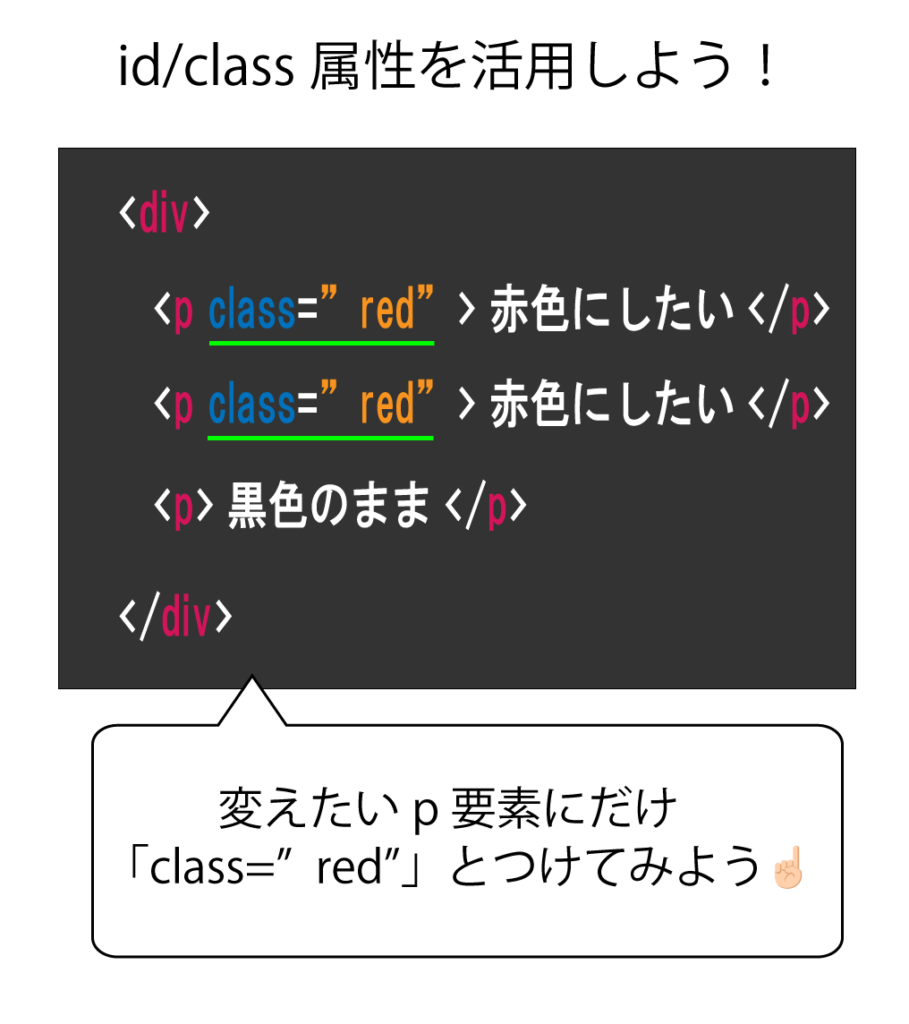
左のイラストのコードのように、上から1番目と2番目のpだけ文字を赤色にしたいとする。
その時セレクタは何を指定すればいいのだろうか?
「div」か?「p」か?・・・どちらも不正解だ。なぜなら、どちらも3番目のpを含む指定になってしまっているからだ。
それではすべての文字が赤色に変わってしまう。

そこでid/class属性を使おう。今回はスタイルを適用させたいp要素にだけclass=“red"とつけてみよう。
id属性とclass属性のおさらい
class名を付けたら実際どのようにセレクタに書くのかを見てみよう。
htmlテンプレートコード
<div>
<p class="red">赤色にしたい</p>
<p class="red">赤色にしたい</p>
<p>黒色のまま</p>
</div>
cssテンプレートコード
.red{
color : red;
}
赤色にしたい
赤色にしたい
黒色のまま
cssのコードに注目してほしい。セレクタの部分に「.red」と書かれているのがわかるだろうか。
idとclassのセレクタの書き方
というようにそれぞれ書く。
ブラウザの表示結果も無事class名を指定した要素だけ文字色が赤に変わった。
ここまでで初心者の皆さんがつまずきやすいidとclassについての疑問を解消しよう。
id名/class名はどうやってつける?
id名とclass名は半角英数字で自由につけることができる。「clas="main-column"」や「class="list_nav"」のように「-(ハイフン)」や「_(アンダースコア)」といった記号も含むことができる。ただし「class="20-box」など数字から始まる名前はルール違反になる。
idとclassどっちを使えばいい?
使い分けを理解するのは最初はとても難しく感じるだろう。基本的にはclassを使っておけば問題ない。現に、一般的なwebサイトのhtmlソースのid属性とclass属性の使用の割合は「1:9」くらいで、id属性はここぞという時しか使用しない。
idとclassについてさらに詳しく理解したい方はこちらの記事も参考にしよう。
続いて「何を?」の部分であるプロパティについて解説する。

プロパティ(意味:性質)には要素のどの部分を変更するかを指定する。例えば
colorfont-sizebackground-imageborderpositionと、どの部分を変えたいならどのプロパティを使うのかが、あらかじめ決まっている。
ただ、事前にプロパティを暗記するのではなく、背景色を変えたかったら「css 背景色」で検索、文字の種類を変えたかったら「css 文字の種類」で検索する、などして、都度使えるプロパティーを調べていくほうが学習効率が高い。
つづいて「どのように?」の部分である値について解説する。

cssの書き方では「プロパティ:値」というように一行のセットになっている。
これはなぜかというと、値はプロパティによって何を書くことができるか決まっているからだ。
例を使って具体的に解説していこう。

text-align:leftの文章
text-align:centerの文章
text-align:rightの文章
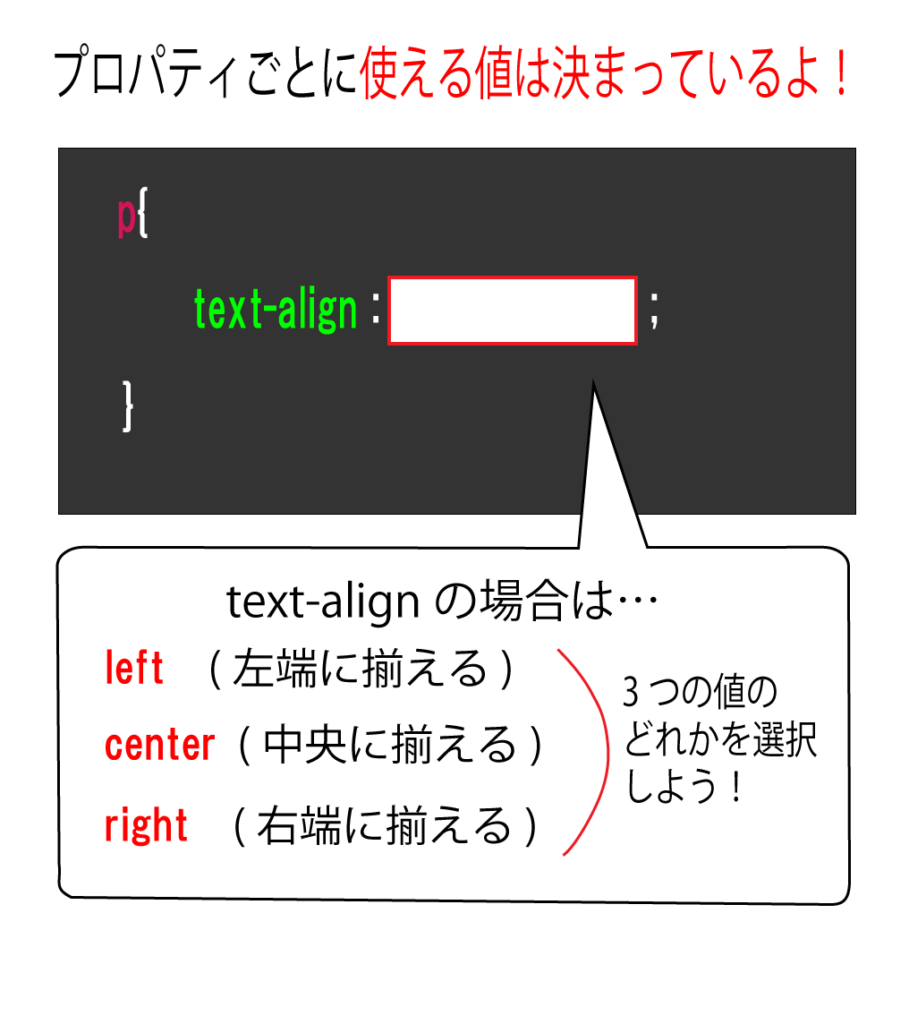
左のコードは「p要素の文字揃え(text-align)をどうするかを指定するcssだ。
text-alignプロパティでは指定できる値が
の、どれかと決まっている。
例が1つだけではわかりにくい方もいるかもしれないので、もう1つ例を出してみよう。

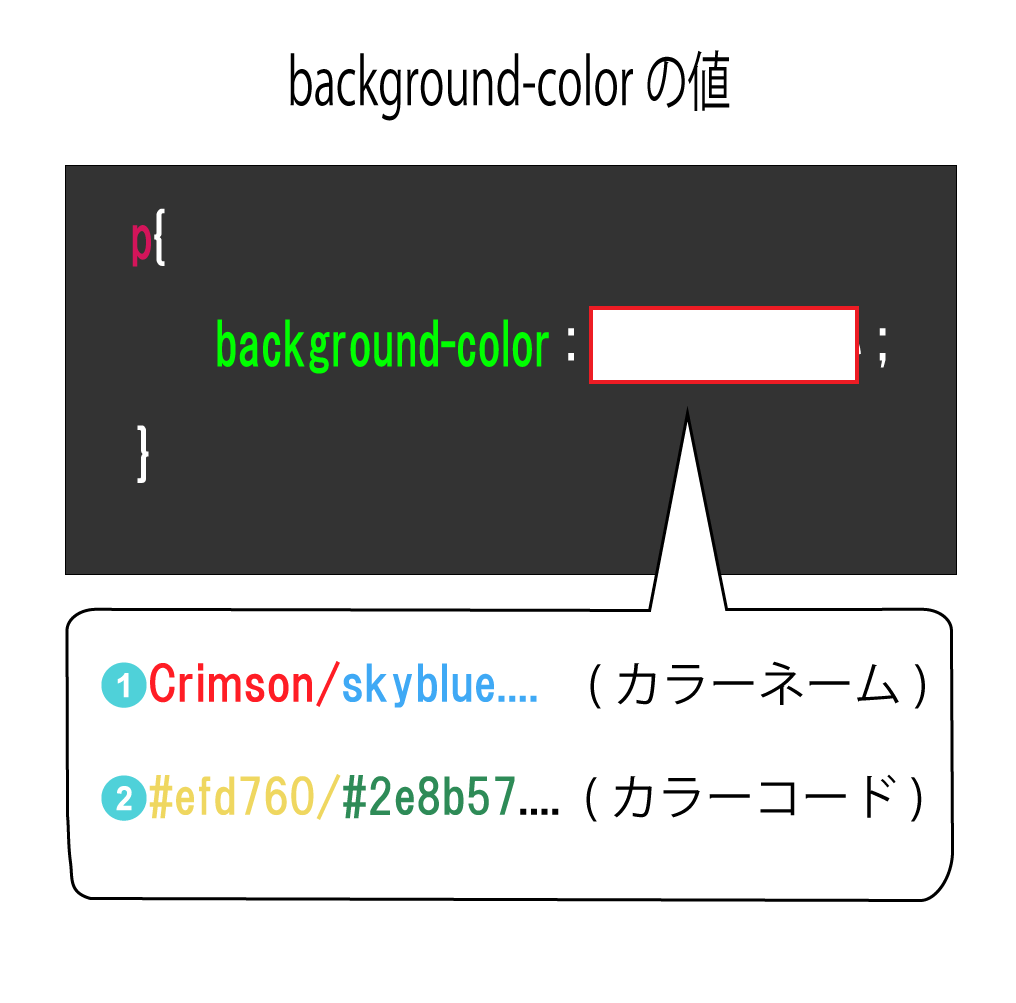
background-colorの値
背景色を変更する「background-color」で指定することのできる値は
のどちらかだ。
プロパティと値の関係について何となく理解できただろうか?このあと実際にcssを書いていく中でプロパティと値について理解を深めることができるはずなので、現時点では「プロパティによって指定できる値が決まっている」とだけしっかり覚えよう