【初心者用】よくわかるwebサイトのフォルダ構造(ディレクトリ)やファイルの仕組み
初心者向けの方に「webサイトはどんなファイルでできているのか?」というwebサイトの裏側の、フォルダ構造について解説しよう。本記事を読むことで「フォルダ構造とは何か?」や「webサイトをつくるにはどんなファイルが必要になるのか」が理解できるだろう。
記事の目次
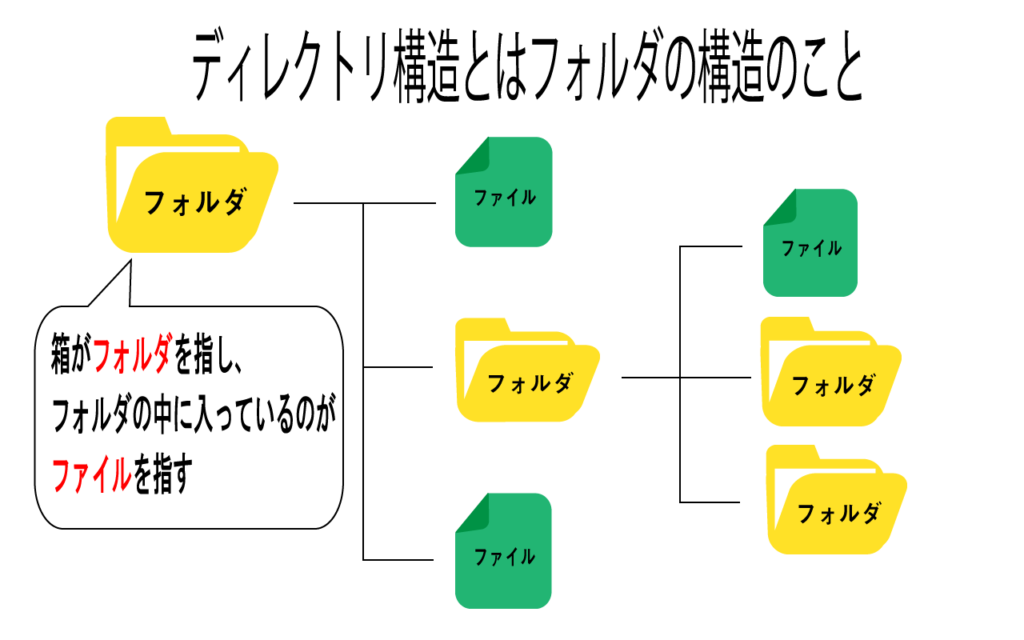
フォルダ構造とは?
フォルダ構造とはwebサイトを構成するフォルダ・ファイル群の構成のことだ。普段皆さんがしようしているパソコンの中にあるフォルダやファイルの集まりが、それにあたる。

基本のおさらい
とても基本的な内容だが、パソコンが苦手な方のためにも説明しておくと
- ファイル=ファイル名.拡張子(PNGとかJPGとか)
- フォルダ=ファイルが入っている箱
である。
フォルダには他にも「ディレクトリ」という呼び方があるが、意味は同じである。よって、webサイト制作を学習する中で「ディレクトリ構造」という言葉が出てきたら「フォルダ構造」と同じ意味だと解釈して問題ない。本記事ではわかりやすいように「フォルダ構造」という言い方で統一する。
webサイトのフォルダ構造はどうなっている?
それでは、webサイトはどのようなフォルダ・ファイルでできているかみていこう。
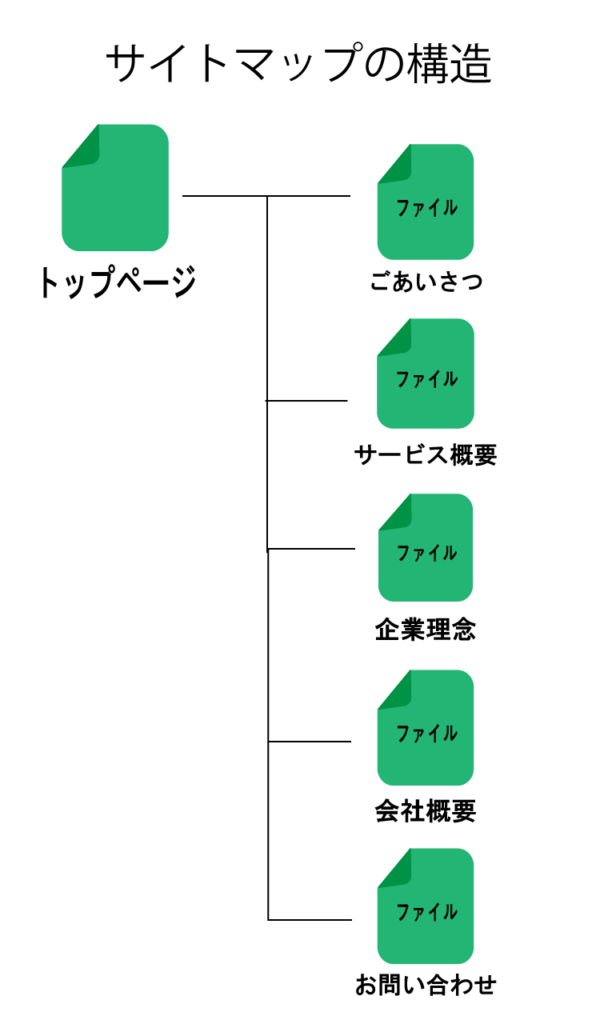
まずはサイトの構造であるサイトマップを理解しよう。以下のように6つのページがある場合、

サイトマップ(サイトの構造)は次のようになっている。

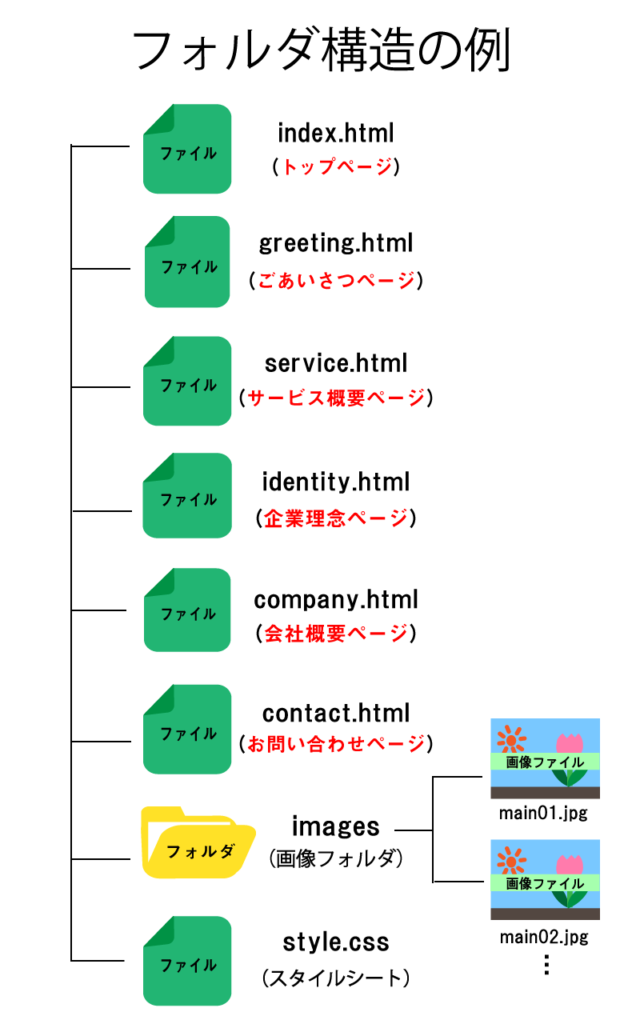
ではこのようなwebサイトを作成したい場合、フォルダの構成はどのようになるのだろうか?
まずは正解から見ていこう。

初心者の方に向けて、一つ一つ説明していく。
webサイトに必要なファイル
まずwebサイトに必要なファイルを理解しよう。webサイトを作るときは基本的に
- webページそのものとなるhtmlファイル
- webページのデザインを整えるためのcssファイル
- ページ内の画像を表示するための画像ファイル(拡張子は.jpg/.png/.gifなど様々)
この3つが必要になる。
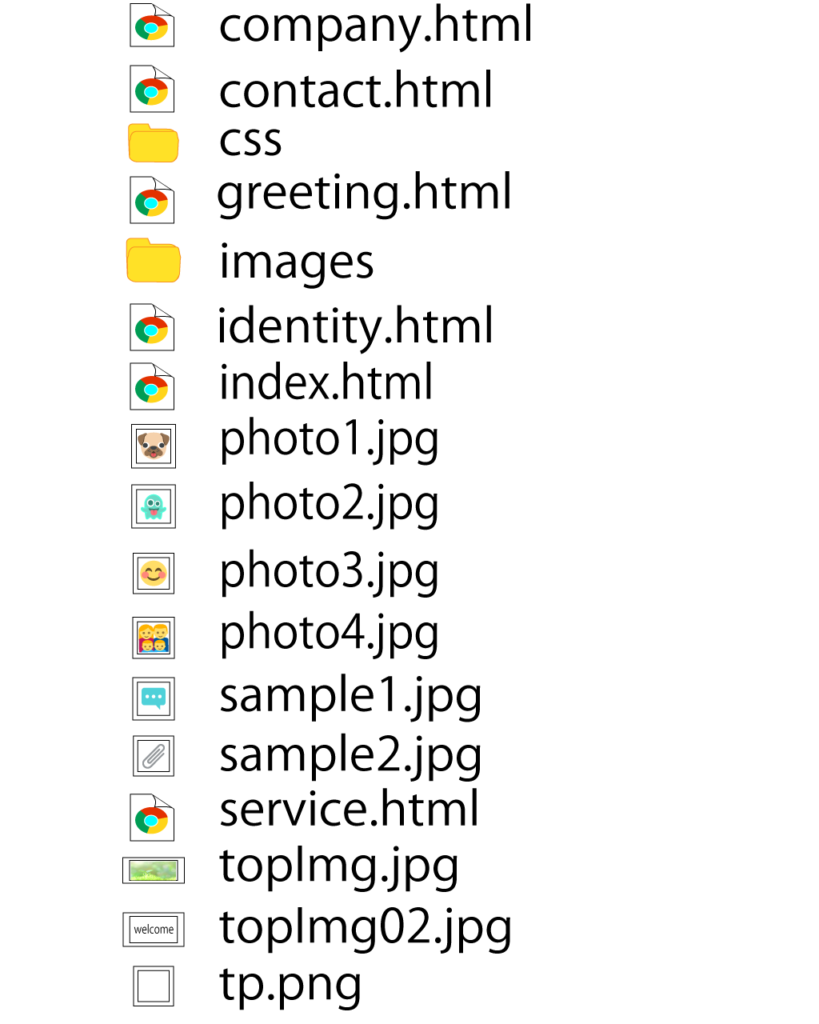
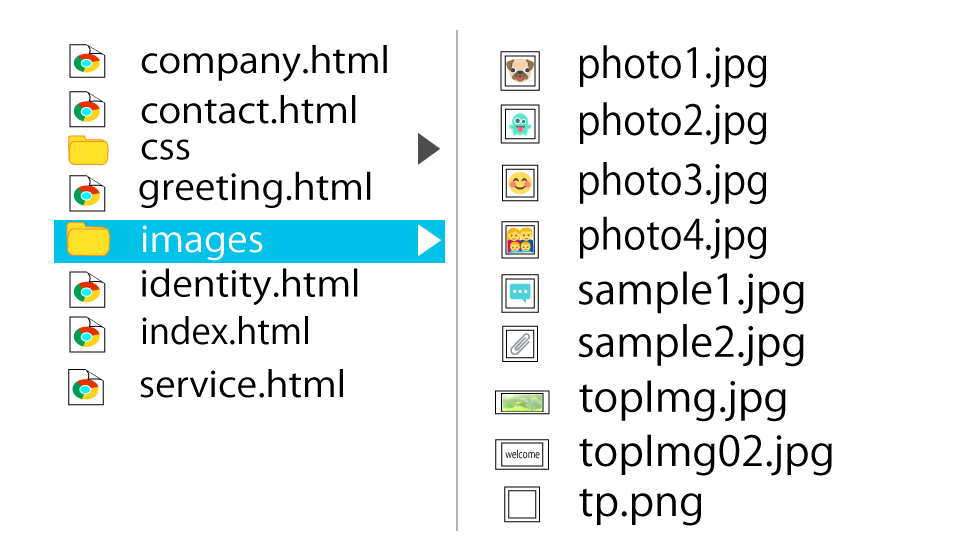
画像を見てみると「〇〇.html」「〇〇.css」「〇〇.jpg」ときちんと揃っていることがわかるだろう。
ファイルは1つのページにつき1つ必要
webサイトを作るときには1つのページにつき1つのhtmlファイルを作成する必要がある。しかし、サイトは全部で6ページあるのでhtmlファイルも6つ用意しなければならない。
画像を見てみると「index.html」~「contact.html」とファイル名が異なる6つのhtmlファイルがある。このファイル名はページに関係のある名前を英語で自由につけることができる。
- サービス概要なら「service」
- 会社概要なら「company」
といったようにだ。このファイル名がwebページのURLにもなるので、基本的には英単語一つで分かりやすい名前を付けることを推奨する。
トップページはなぜindex.html?
トップページのファイル名がindex.htmlになっているのは、セキュリティを向上させるためである。具体的な説明は省くが、「トップページはindex.htmlにするのは決まりごと」と覚えておこう。
画像ファイルはなぜフォルダに入っている?

画像ファイルをフォルダに入れなかった場合、大量の画像ファイルとhtmlファイルが入り乱れることで情報の整理がしにくい構造になってしまう。

フォルダに入れることで画像ファイルは画像ファイルでまとめることができるので、管理が楽になる。
webサイトによっては画像の枚数が100枚を超えることはざらにあるので、適切にフォルダを分けなければならない。
画像を入れるフォルダは名は今回「images」となっているが、これも決まりがあるわけではなく自由につけることができる。
よく使われるのは「img」「image」「images」などだ。
style.cssってなに?
初心者の方向けの説明なので、style.cssについても解説しておこう。
webページの見た目(文字色・背景色など)を調整するためには、cssというコンピューター言語でいろいろと記述する必要がある。そのcssが書かれたファイルが「.css」という拡張子ファイルである。 cssファイルはwebサイトに1つと決まっているわけではない。規模の大きなサイトになると、スタイルシートだけで何千行にも及ぶコードを書くことがあるので、そういった場合はwebページに必要なcssごとにファイルを分けている。
たとえばサービス概要ページと会社概要ページで分ける場合などは
- service.css
- company.css
などの2つのファイルを作成する。
フォルダ構造のまとめ
ここでは、webサイトのフォルダ構造について基本的なことを解説してきた。本記事を読むことでwebサイトがどのようなファイルでできているのかある程度イメージできたのではないだろうか?
最後に学習したことの要点をまとめておこう。
- フォルダ構造とはwebページを構成するフォルダ・ファイル群
- フォルダ=ディレクトリ構造
- webページ1つにつき1つのhtmlファイルを用意する
- 各ファイルは自由につけていいが、英語で分かりやすい名前を付ける
- 画像ファイルはhtmlファイルと混ざると管理しにくいので、フォルダにまとめる
以上だ。








